CSS Text Align – Centered, Justified, Right Aligned Text Style Example

By A Mystery Man Writer
We use the CSS text-align property to align content inside a block-level element. Examples of block-level elements are paragraphs (<p></p>), divs ( <div></div>), sections (<section></section>), articles ( <article></article>), and so on. This alignment affects the horizontal axis only. So the text-align property is different from the vertical-align property which we
We use the CSS text-align property to align content inside a block-level
element.
Examples of block-level elements are paragraphs (<p></p>), divs (
<div></div>), sections (<section></section>), articles (
<article></article>), and so on.
This alignment affects the horizontal axis only. So the text-align property is
different from the vertical-align property which we use to set the vertical
alignment of an element.
Table of Contents
* Basic Syntax
* Values of the text-align Prope

Fare una passeggiata Allineare Disgusto div text align center

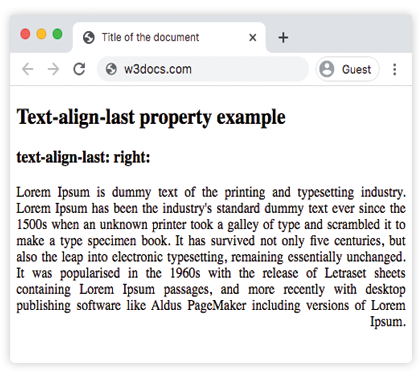
CSS text-align-last Property - Syntax, Values, Examples

10 Bad Typography Habits that Scream Amateur, by Meetchopz

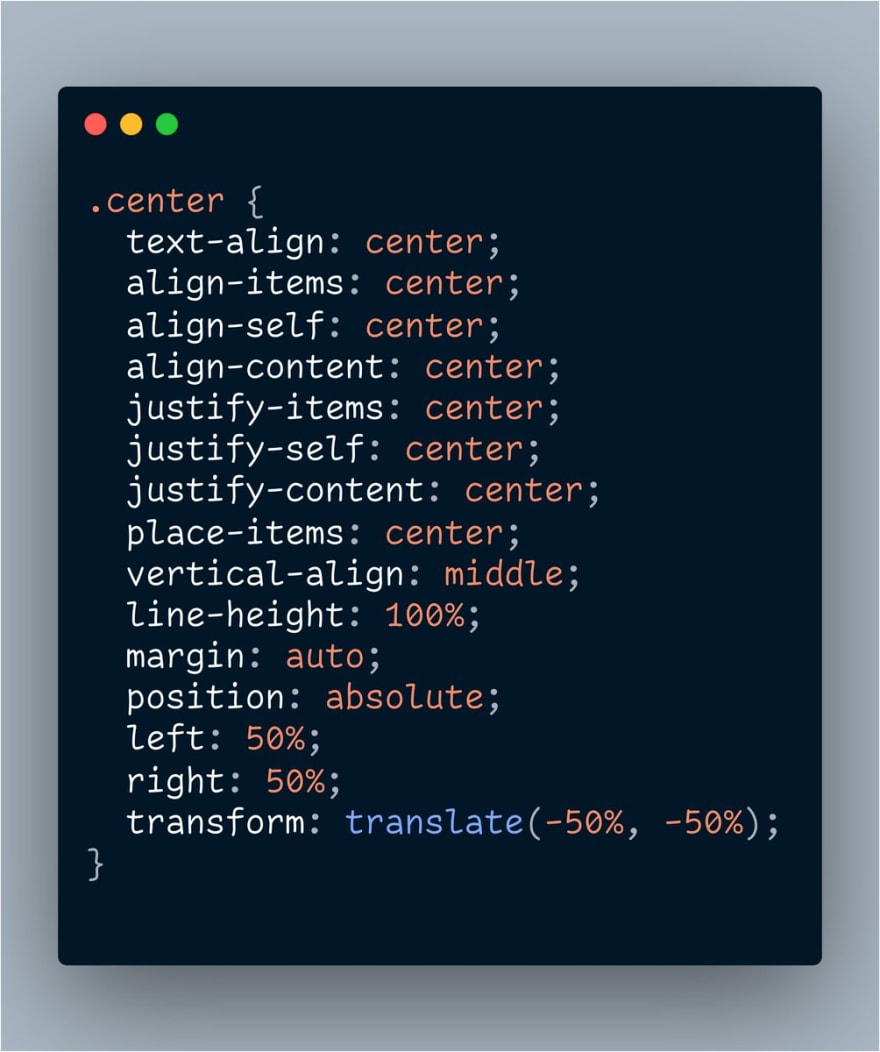
How to Center Anything in CSS - DEV Community
What is the use of justifying text alignment? - Quora

CSS Box Alignment Module Level 3

Fare una passeggiata Allineare Disgusto div text align center

Fare una passeggiata Allineare Disgusto div text align center

HTML

text-justify CSS-Tricks - CSS-Tricks

Fare una passeggiata Allineare Disgusto div text align center
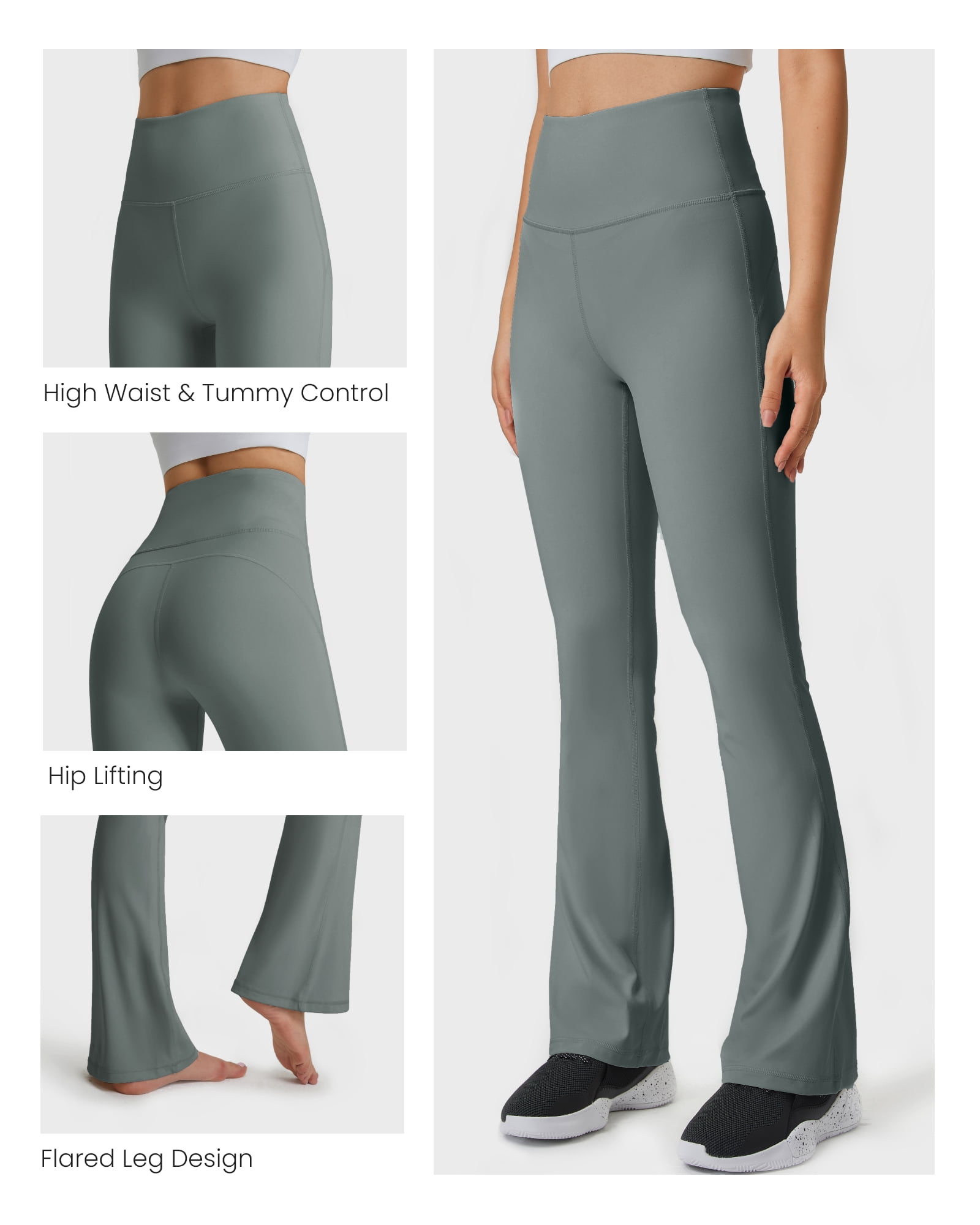
- Flare Yoga Pants for Women Buttery Soft High Waist Bootcut Pants

- Women Vest Camisole with Built in Shelf Bra Tank Top Comfort Cotton Stretch XXXL

- Loose Fit Cargo Pants - Dark purple - Men

- Logo-Appliquéd Cotton-Jersey Mock-Neck T-Shirt

- Playtex Secrets All Over Smoothing Seamless Full-Coverage Underwire T-Shirt Bra for Full-Figures White Stripe 36C Women's





