Where Not to Apply Margins and Padding in Bootstrap Structures

By A Mystery Man Writer
I’ve recently been optimising part of my app for mobile, and I came across the issue where a row can accidentally stick out horizontally beyond the intended width of the page. I always knew there was an issue about where to add horizontal margin and padding to the container-row-col combos, but had never quite got the rules clear in my head… until now! So for the benefit of those who may also struggle with this, and its effect of the page sometimes jumping around just a little, here are my concl
How to add padding & margins using Bootstrap 4 in VS Code

What Is Bootstrap? Effortless Responsive Sites

Bootstrap 5 grid system - examples and tutorial

css - Applying margin and padding - bootstrap 5 - Stack Overflow

Bootstrap 4 Margin and Padding Classes - Spacing Explained with 5

CSS Editing Bootstrap Studio

Core Structure strategy - Client-First

Alignment, margin, and padding for layout - Windows apps

Understanding Bootstrap 5 Layout - Designmodo

Core Structure strategy - Client-First
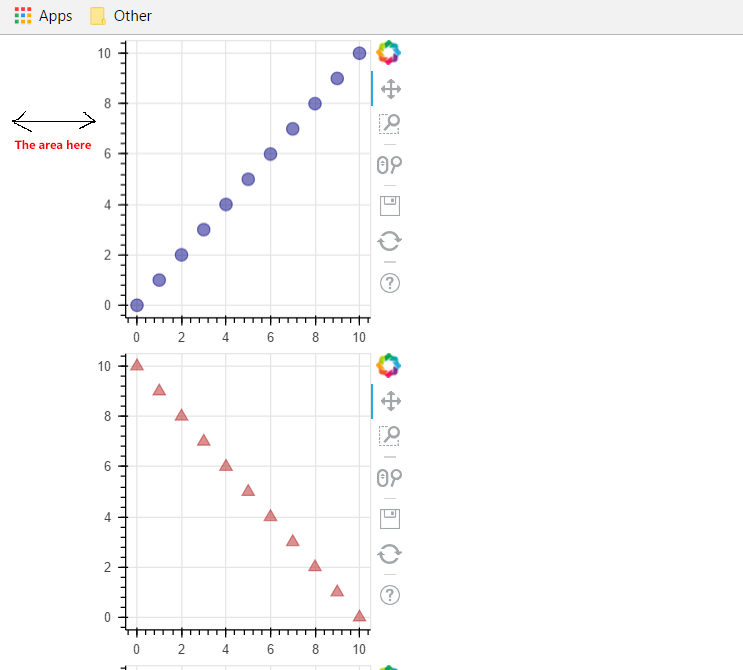
- Removing padding or margins from Bokeh Figures - Community Support

- SagsAway 4 Pc DIY Repair Kit to Fix Saggy Recliner Seats. No Tools

- Reduce footer padding/blank space - Customize with code
- css - Scrollbar of DIV with position FIXED is partly hidden behind window scrollbar - Stack Overflow

- How to fix collapsed padding in heel? : r/Sneakers

- Leg Avenue: Sheer Pantyhose with Back Seam PLUS SIZE – Hurly-Burly

- VAN NESS Pet Food Scoop, Blue, 2 cup

- Camisola Básica de Bebé Meia Gola Polar

- NWOT Victoria Secret T-back push up bra Fashion, Clothes design, Victoria secret wear

- This Low-Mileage 2015 Porsche 918 Spyder Weissach Edition Sold for Record Money - autoevolution
