CSS Block - Align (Left, Center, Right)

By A Mystery Man Writer
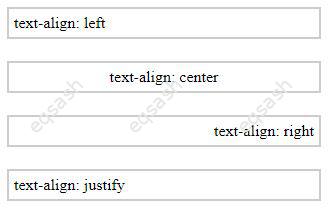
How to align a visual element with a block display horizontal positioning article You can align visual element on two level: on the box level: the box is aligned on the text level: the text in the box is aligned The box will be centered not the content. As a box takes by default 100% of its space, you need to set a width to see the effectwidth of the content111max-width114box sizingborder-bguttemarginautomx-autotext-align

How to align an element with the CSS text-align property - Eqsash

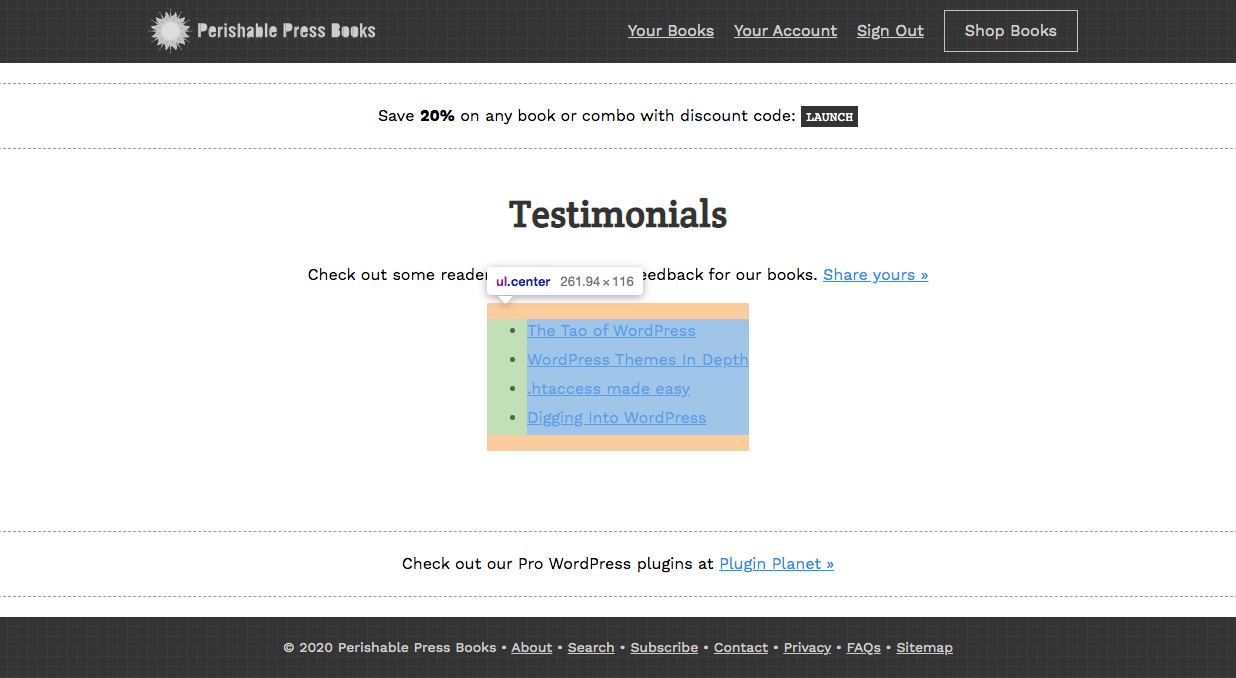
CSS: Center-Align List with Left-Aligned Text (and Unknown Width)

Table Block – Documentation –

Alignment & justification – Fonts Knowledge - Google Fonts

How to Left, Right & Center Align Text in HTML
.png?width=650&height=228&name=html%20right%20align%20text%20(update).png)
How to Left, Right & Center Align Text in HTML

css - How do you left-align blocks in a container that's centered and shrinks to fit? - Stack Overflow

text-align CSS-Tricks - CSS-Tricks

How to center a button with HTML & CSS - Coder Coder
SOLVED: Centered text in mobile menu doesn't work - Bugs - Bricks Community Forum

CSS Alignment techniques - DEV Community

Aligning items in a flex container - CSS: Cascading Style Sheets

How to make 1 div centre align and other float right using CSS - Stack Overflow
- 1 Piece Flattering Swimsuits for Women Sexy Lantern Sleeve Long Sleeve Full Coverage Swimwear Tummy Control Surf Bathing Suit

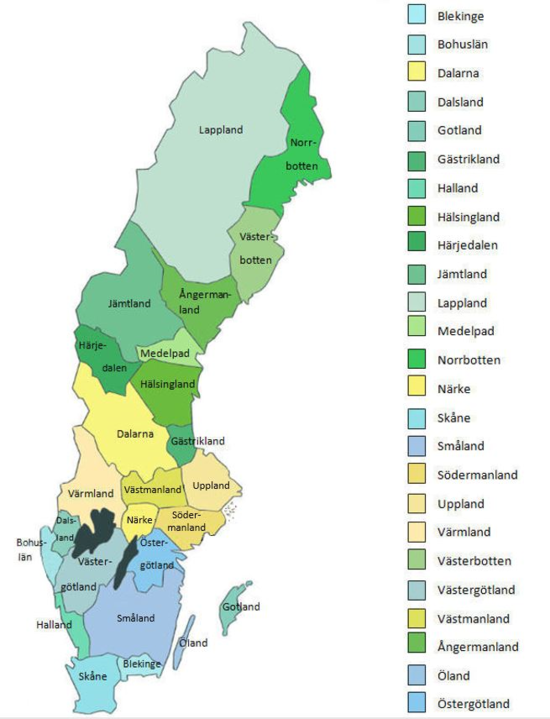
- Provinces of Sweden • FamilySearch

- Pedro Canísio – Wikipédia, a enciclopédia livre

- Calvin Klein Wende - Botines para mujer, Negro 001, 5 : : Ropa, Zapatos y Accesorios

- Soporte Lumbar Ergonómico Masajeador De Espalda Original Corrector