Brushstroke effect using CSS/Javascript - Stack Overflow

By A Mystery Man Writer
I want to add a brush stroke effect animation on my webpage. I tried using transform but it didn't work. I want to the brush stoke to have wipe animation from left to right so that it reveal itself

Really Cool CSS Image Effects You Can Use Too (53 Examples)

canvas - Multicolored / Non uniform Gradient - Stack Overflow

graphical output - Paint Starry Night, objectively, in 1kB of code - Code Golf Stack Exchange

Creating SVG Animations Using Tailwind CSS - Semaphore
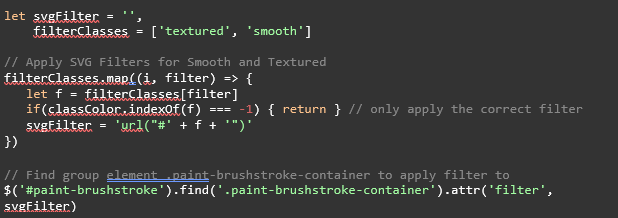
GitHub - lmgonzalves/brushstroke: Draw creative brushstrokes directly in the browser with a nice API. Be able to draw solid colors, images, or even HTML!

How to Manipulate an SVG to Create Brush Stroke Animation - Zion & Zion

Exploring the CSS Paint API: Image Fragmentation Effect

Animate Calligraphy with SVG

Ink Transition Effect in CSS and jQuery

Stack T-Shirts for Sale

javascript - How to add a smooth transition effect - Stack Overflow

A Full-Stack Web App Using Blazor WebAssembly and GraphQL: Part 3
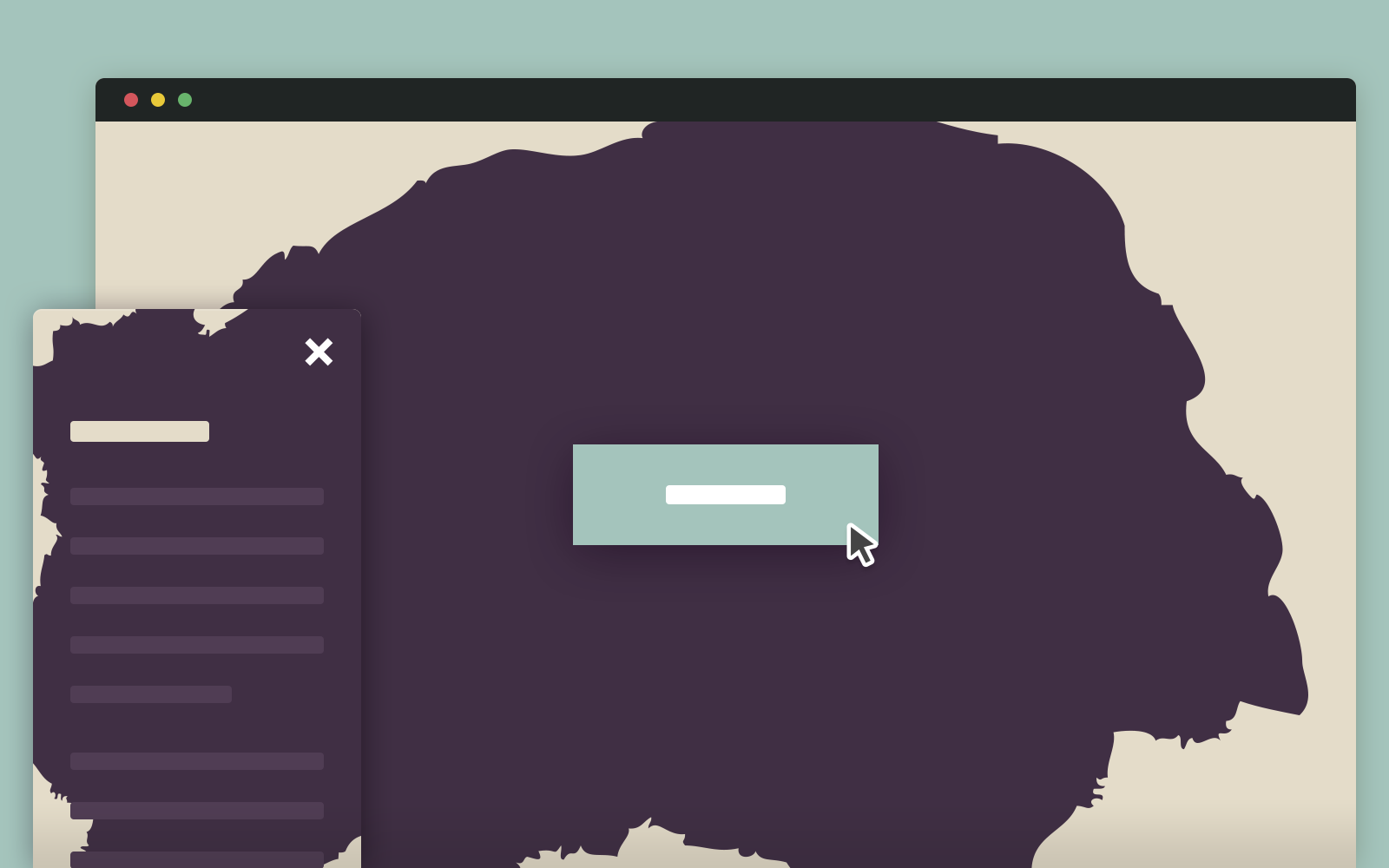
How to Build a jQuery Brush Stroke Navigation
- Vector Paint Brush Stroke Graphic by bdvect1 · Creative Fabrica

- Best watercolour brush stroke - simple exercises to master your brush

- A Comprehensive Guide: Illustrator's Paintbrush Tool and Brush

- Brush Stroke Techniques Everything a Beginner Needs to Know and

- 95,757 Paint Brush Stroke Stock Photos - Free & Royalty-Free Stock

- Tênis Nike Air Max 97 - Preto e Branco - Meu Tênis

- Lululemon Hotty Hot Shorts Size 6 2.5 X International Society of Precision Agriculture

- Select® Disposable Absorbent Underwear For Heavy Protection – Disposables Delivered

- Brown Women Bras Push Up Bra - Buy Brown Women Bras Push Up Bra

- Gynecomastia vs. Chest Fat: Which One Do You Have?
