Center Button CSS
.png)
By A Mystery Man Writer
This tutorial explains how to center the CSS button. You can Center Align CSS Button using the text-align: center, margin: auto, position: fixed, display: flex and display: grid method. In this example, we are using `text-align` center property on the <body> tag, so everything inside the <body> tag will be center-aligned automatically.

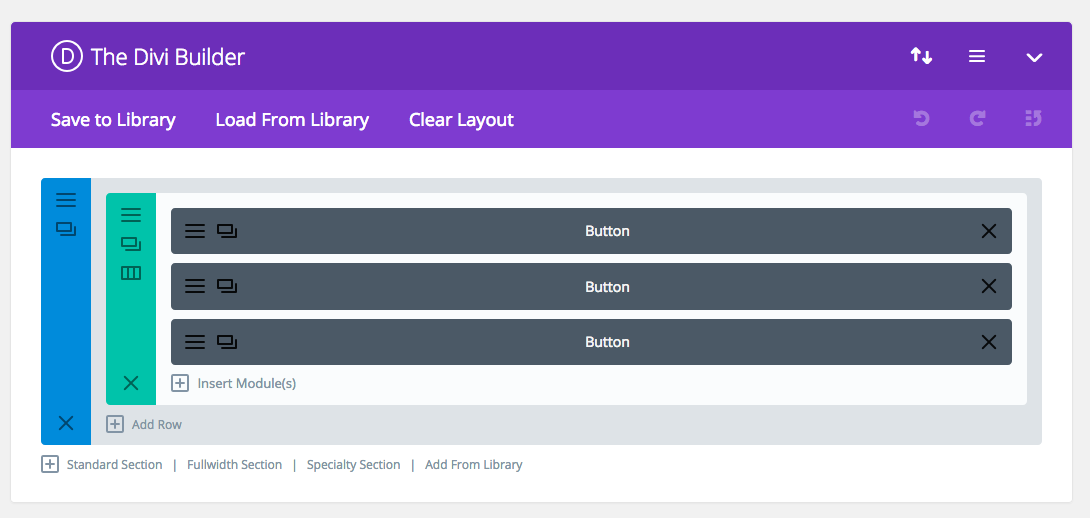
Divi Tutorial - Center Align Multiple Buttons - Almost Inevitable
SOLVED] Button Group - OpenCart Community

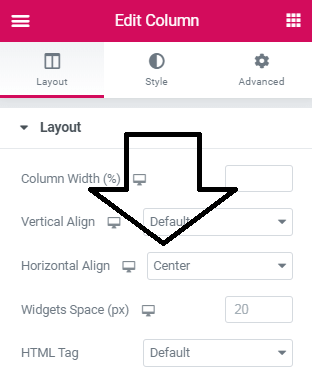
Elementor Center Forms Easily & Quickly

html - How to I center my submit button in CSS? - Stack Overflow

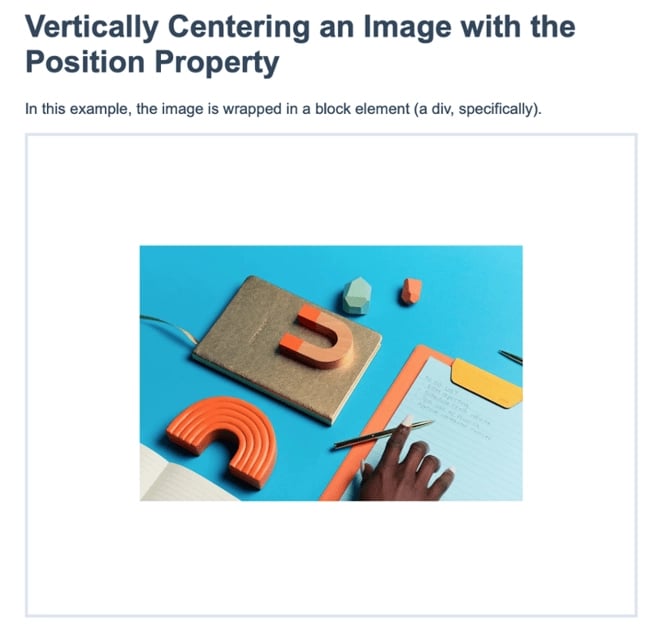
How to Vertically & Horizontally Center an Image in HTML & CSS
How to create a circular button with text inside it using HTML and CSS - Quora

Vertical Justify Text Center on Button Using CSS - Fonts, colors

CSS button problem - HTML/CSS - Code with Mosh Forum

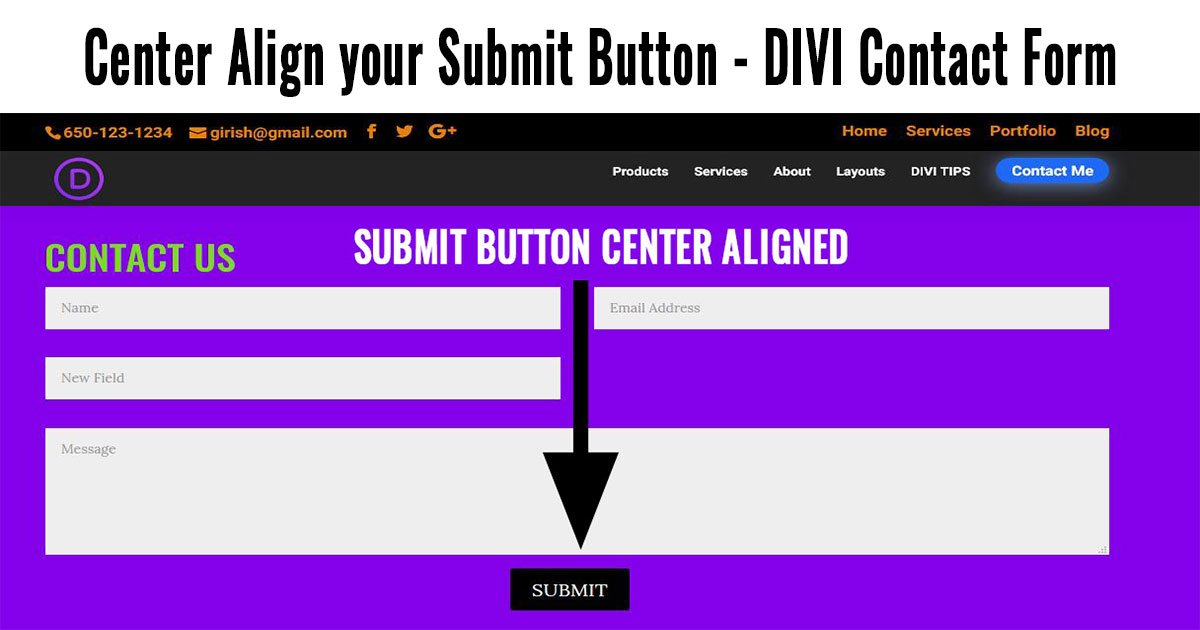
Center the Submit Button on the DIVI Contact Form

How to Center a Button in HTML? - Scaler Topics
Learn to Center Buttons in Wordpress Visual Composer with Pictures

Legacy center-aligned buttons are no longer center aligned on the

html - How to center a button within a div? - Stack Overflow
- How to Center Text & Headers in CSS Using the Text-Align Property

- CSS text-align Property - GeeksforGeeks

- Align items and justify content - Create Web Page Layouts With CSS - OpenClassrooms

- Deep dive CSS: font metrics, line-height and vertical-align - Vincent De Oliveira

- How to set align-self property to its default value in CSS ? - GeeksforGeeks

- Weight Lifting Belt, Premium Weightlifting Belt for Men Women, Workout Gym Belt for Functional Fitness, Support for Squat & Deadlift Training Belt

- Carbon38 High Rise Full-length Legging In Diamond Compression

- Effortless Elegance Long Sleeve Jumpsuit

- The Visionary of the Aurora Borealis

- Steak au Poivre - Cookidoo® – la plateforme de recettes officielle
