Text Align in CSS – How to Align Text in Center with HTML

By A Mystery Man Writer
There will be many times where you will need to center some text using HTML and CSS. But what is the best way to go about that? In this article, I will show you how to use the text-align property in CSS and show you how to vertically align text
There will be many times where you will need to center some text using HTML and
CSS. But what is the best way to go about that?
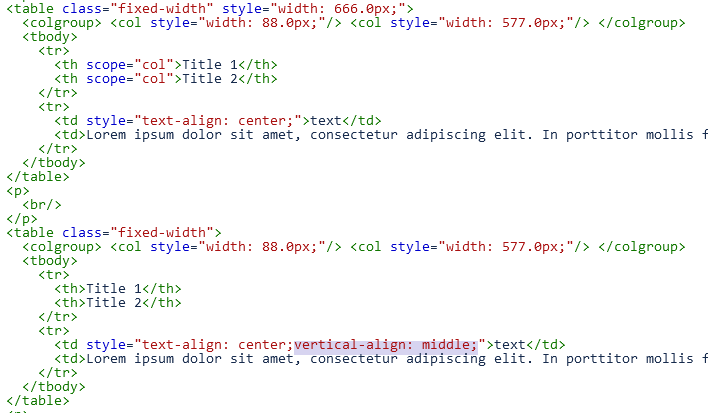
In this article, I will show you how to use the text-align property in CSS and
show you how to vertically align text using CSS Flexbox. I will also talk about
the <center> tag and why you shouldn't use it to center text.
How to Use the text-align Property in CSS
When you are working with heading or paragraph tags, the default styling in HTML
will position the text on

How to vertically align text next to an image? - Studytonight

Learn CSS – Responsive Web Design Study Guide
.png?width=650&height=228&name=html%20right%20align%20text%20(update).png)
/hs-fs/hubfs/Google%20Drive%20Inte

How to Align Something in HTML: 10 Steps (with Pictures) - wikiHow

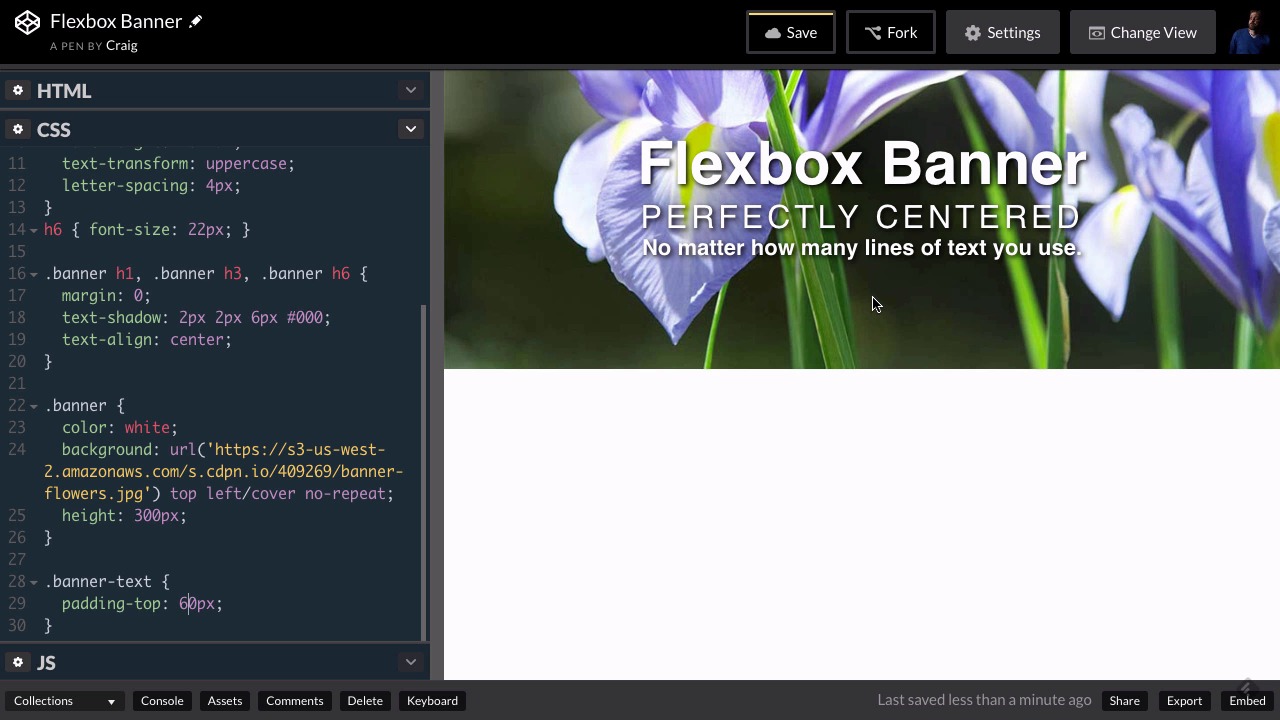
How to Create Perfectly Centered Text With Flexbox

How to Align Text in HTML – Text-align, Center, and Justified Example

Align Text Center Vertical and Horizontal - Quick CSS tips and tricks for Beginners

Text Alignment Best Practises. Make your UI more effective and easy to…, by Buninux

Why doesn't text-align: center work? A primer on block and inline elements in HTML and CSS — Terresquall Blog

How do I center text to the middle height of a col

center> Tag in HTML

OSOmnimedia - The CSS text-align property defines the

How to Horizontally Align Center a div Using CSS - OnAirCode
- Adam Argyle on X: CSS `text-align-last` 🔍 the *last* line of text, how do you want that to align? learn more on MDN / X

- html - Vertical alignment in email template - Stack Overflow

- Center an element - CSS: Cascading Style Sheets

- How to Right Align Div Elements in CSS - GeeksforGeeks

- What is Vertical Align? CSS-Tricks - CSS-Tricks





