Learn CSS Grid vertical align in 2 minutes

By A Mystery Man Writer
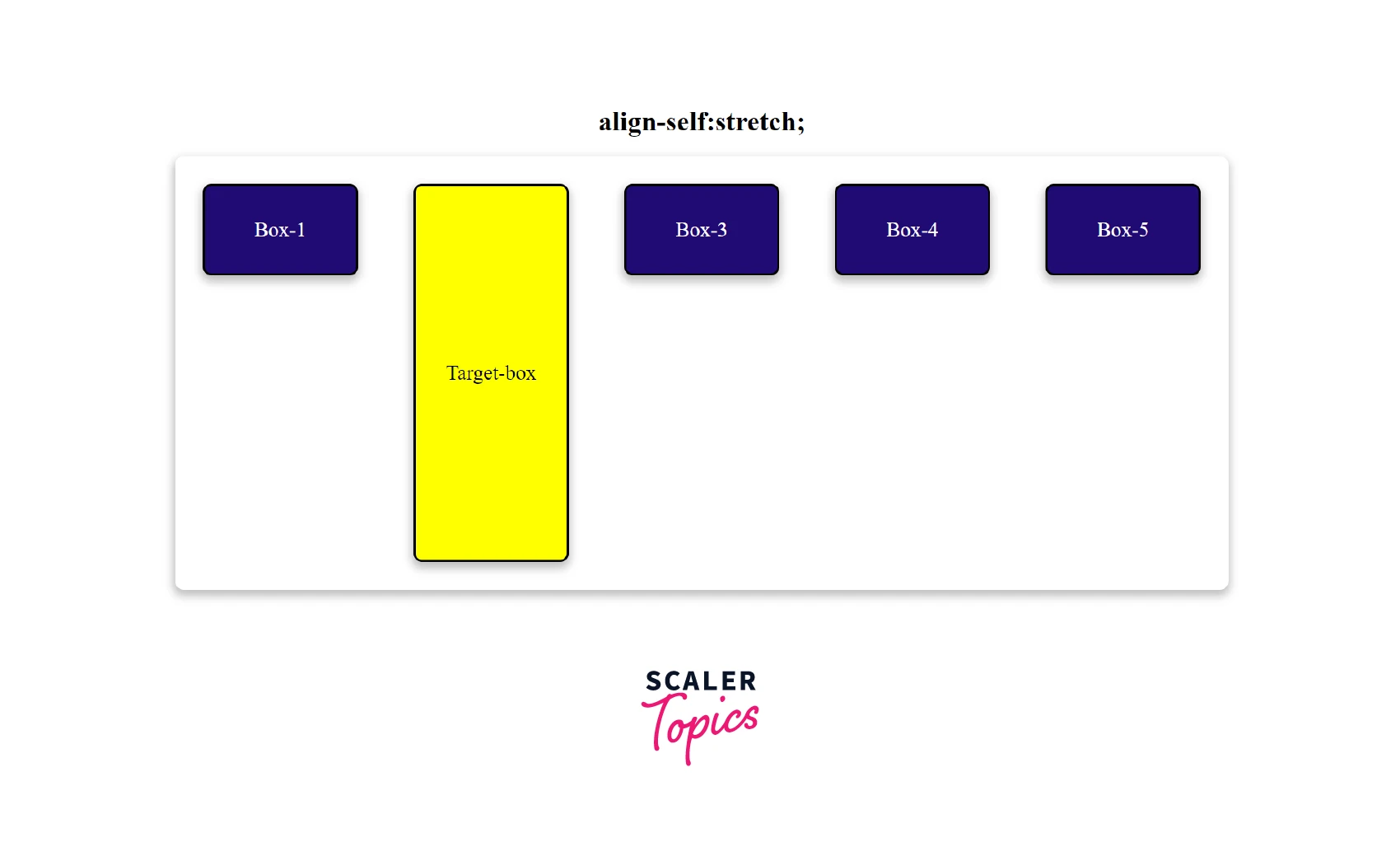
It was challenging to align the items like the hero text box, call to action, images, buttons in the center of the screen, or a vertical direction. But now it's really easy with CSS Grids and flexbox. As you may already know, CSS Grid is the new layout standard for the web. CSS Grid vertical align is a concept of moving the desired grid children in the Y or vertical direction. A Quick Image to understand what is vertical and horizontal: You can see a laptop image, which is a child of CSS Grid container. To move it in the middle, you can use align-items: center; Similar to this, you can utilize other values of align-items. If you want to move in the middle of the screen, you can put justify-content: center; along with align-items: center; Note: Make sure that
It was challenging to align the items like the hero text box, call to action, images, buttons in the center of the screen, or a

/static/docs/devtools/css/grid

Grid

Centering and Aligning Items in CSS Grid - Joomlashack
A Very, Very In-Depth Guide on CSS Grid - CoderPad

Learn CSS Grid by Building 5 Layouts in 17 minutes

Achieving Vertical Alignment (Thanks, Subgrid!)

A beginner's guide to flexbox and CSS grid

Learn CSS flex spacebetween in 1 minute

CSS Grid Crash Course
- Designer Trousers and shorts for Women by HUGO and BOSS
- Joga dla początkujących - krok po kroku

- Polyester Organza - Plum - Gala Fabrics

- 30/50pcs Disposable Compressed Facial Mask Portable Travel Non-woven Face Mask Skin Care Cotton Wrapped Masks Paper Make Up - AliExpress

- V71'' BLACK STACKED FLARE JEAN – Valabasas Denim