Desktop Safari Seems To Add Extra Padding To CSS Flexbox Item Inside List Item

By A Mystery Man Writer
Ben Nadel demonstrates a wonky behavior in Desktop Safari in which the first CSS Flexbox item has extra padding if - and only if - it is rendered inside of a List Item. This works properly in Chrome, Firefox, and even IE 11 (well, almost).

CSS Flexible Box Layout Module Level 1

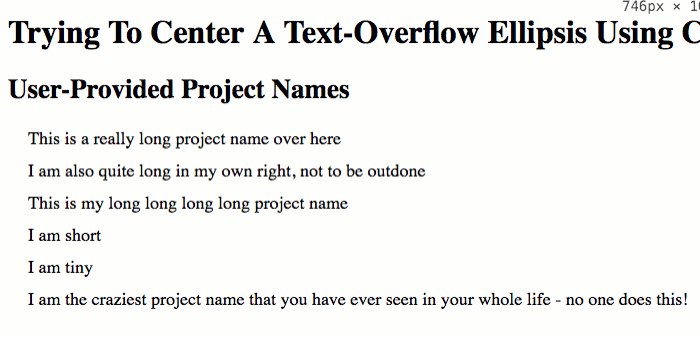
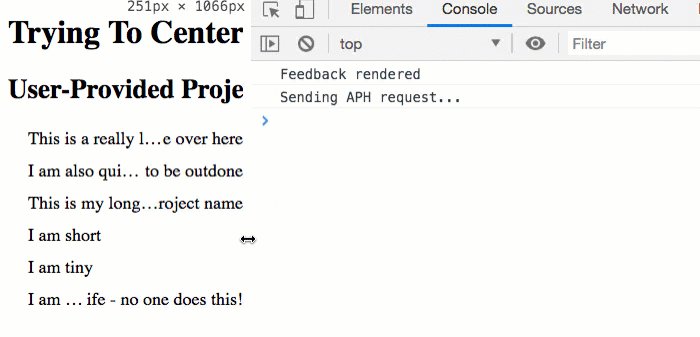
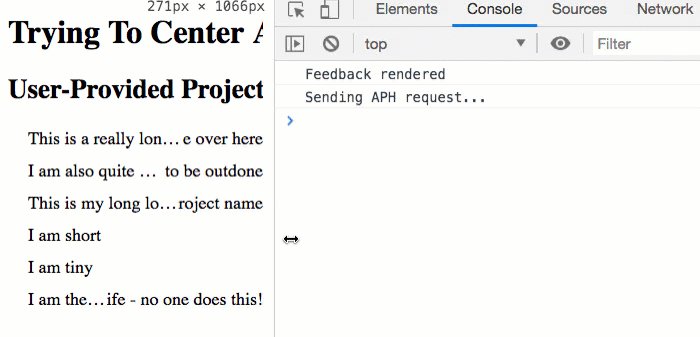
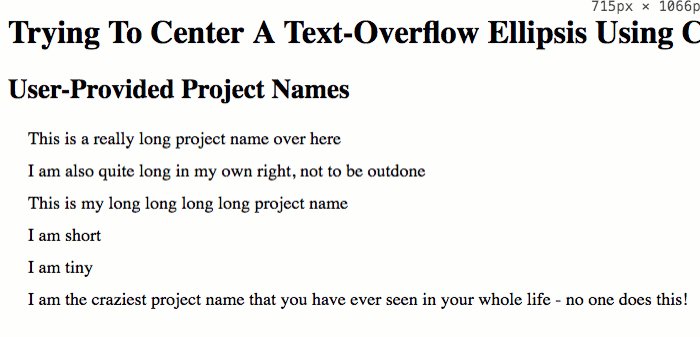
Trying To Center A Text-Overflow Ellipsis Using CSS Flexbox In

Flexbox - Learn web development

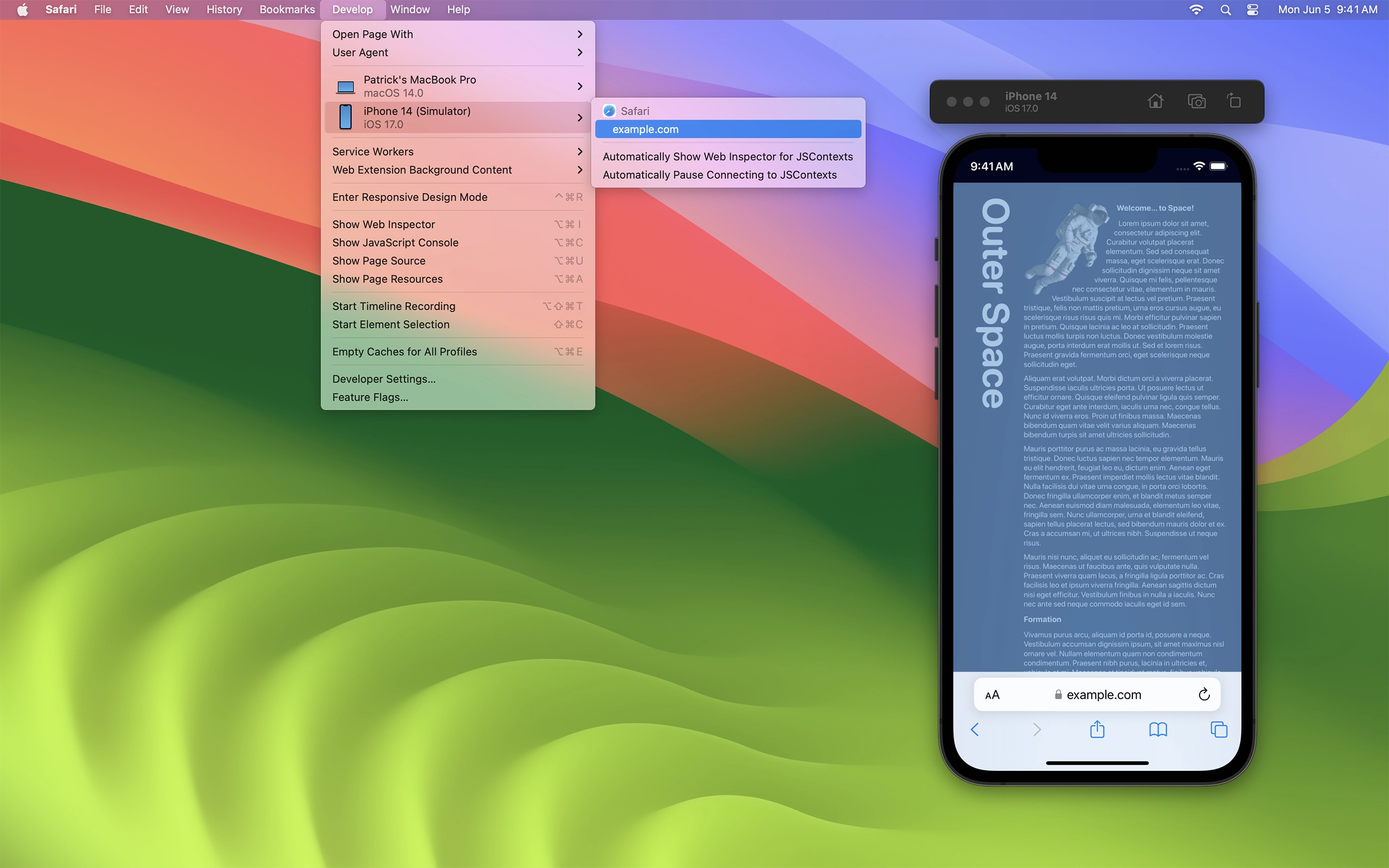
WebKit Features in Safari 17.0

ios - flex items overlapping in Safari (iPad) - Stack Overflow

CSS Flexbox: Three Columns, Web Design & Development Tutorials

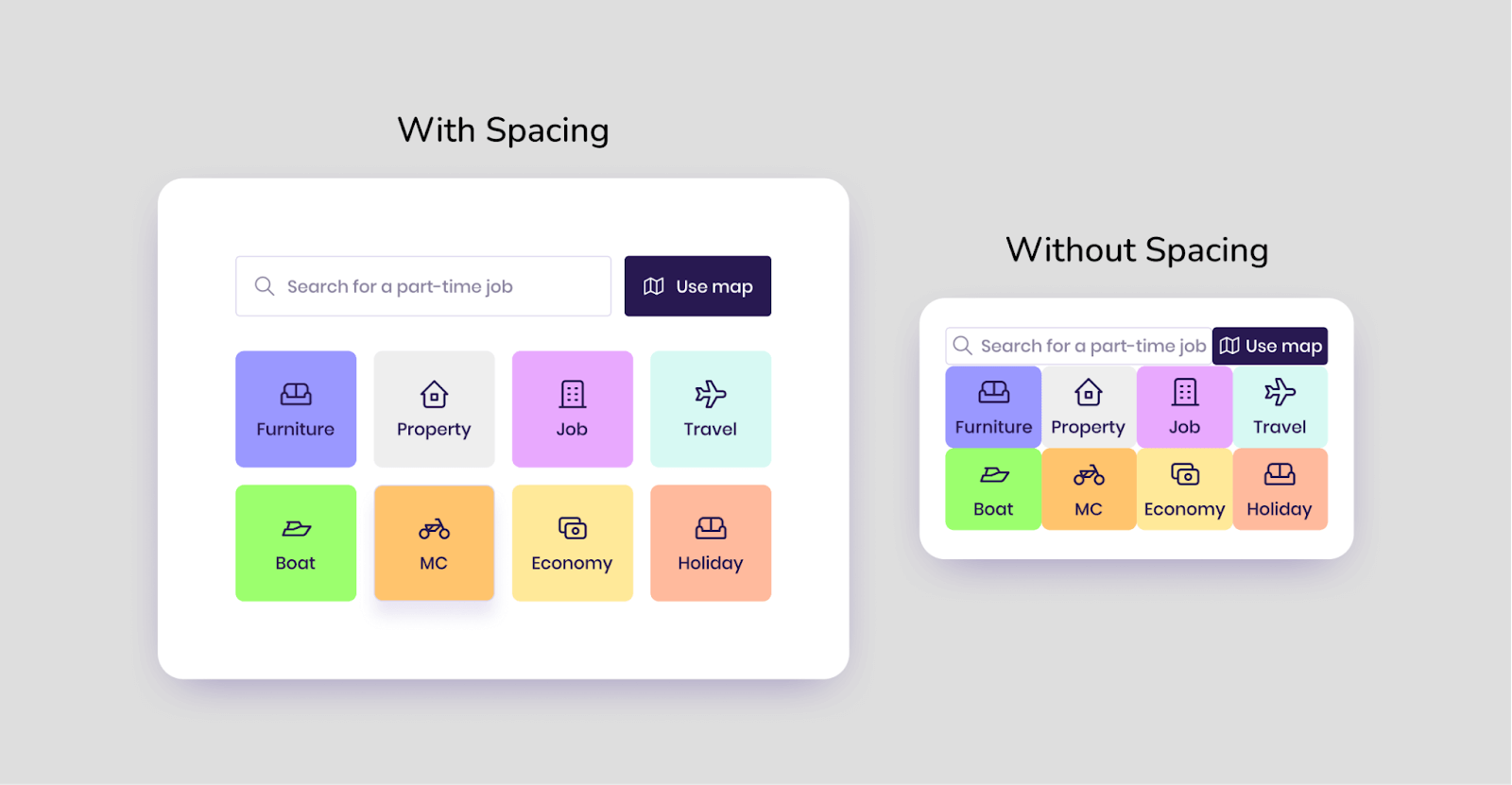
Spacing in CSS

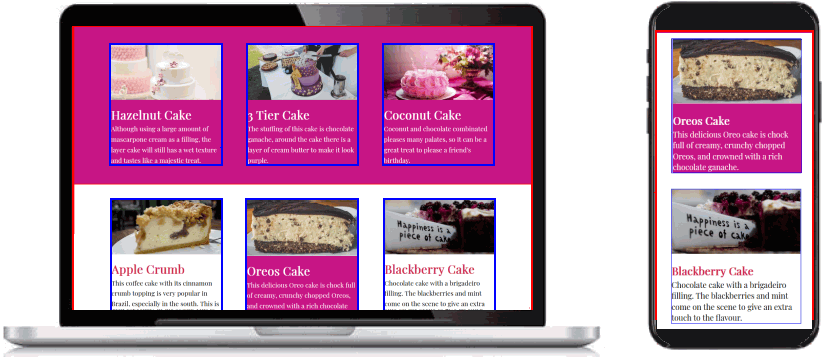
How to use Flexbox to create a modern CSS card design layout

How To Use CSS Spacing: Getting Started Guide
Understanding Flexbox: Everything you need to know, by Ohans Emmanuel, We've moved to freeCodeCamp.org/news
A Complete Guide to Flexbox

css - flex-direction seems to break horizontal margin auto in Safari 10 - Stack Overflow

Tailwind CSS spacing explained - Beyond Code

Mastering Flexbox: A Comprehensive Guide to Modern Web Layouts, by Gulshan N
- How do I get rid of unwanted padding below a video block? - Customize with code - Squarespace Forum
- ios - Remove extra padding above section header? - Stack Overflow

- Version 1.4.* adds extra padding · Issue #2821 · niklasvh
- Leisure Sports Foam Sleep Pad- 1.25 Extra Thick Camping Mat For

- Extra Foam Bar Padding for GigBlade 2 – Gruv Gear