How to Use Gap, RowGap, and ColumnGap in React Native Flexbox

By A Mystery Man Writer
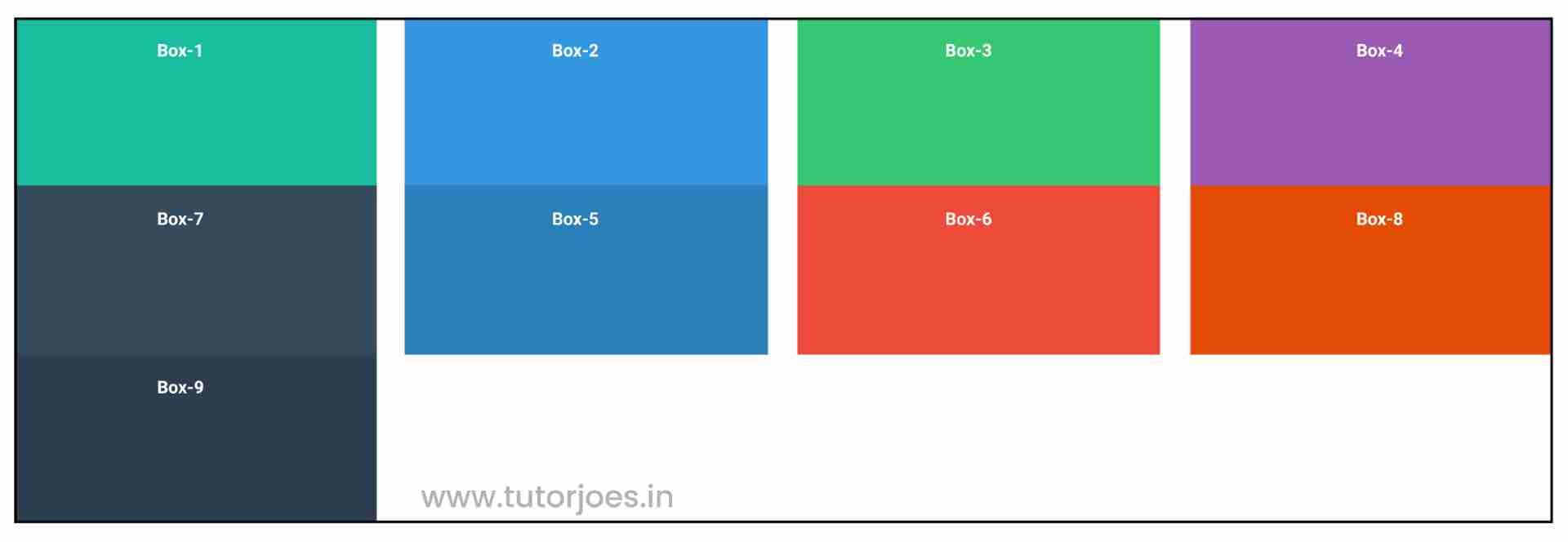
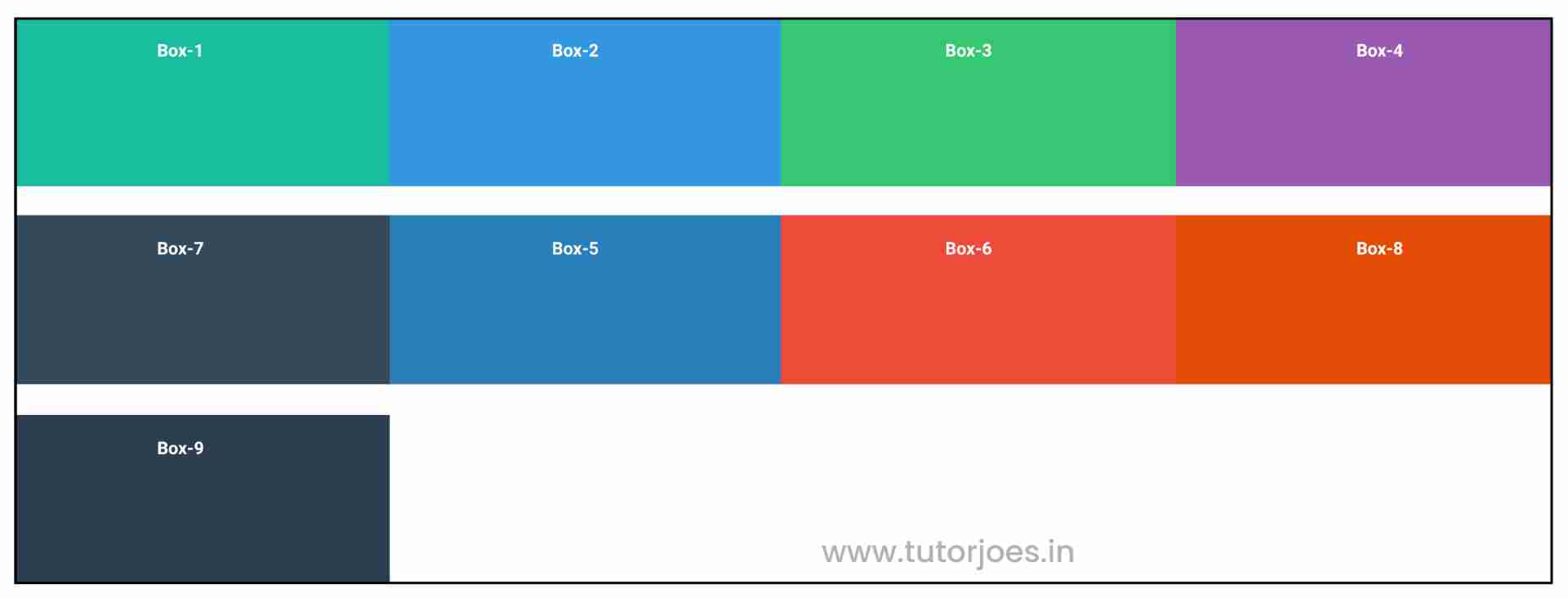
In React Native, Flexbox is used for layout and positioning of components. Flexbox provides several properties to control the spacing between flex items, including the gap, rowGap, and columnGap…

reactjs - Space between components in React Native styling - Stack Overflow

Understanding Grid Gap in CSS: Creating Spacing Between Grid Items

reactjs - Space between components in React Native styling - Stack Overflow

miro./v2/resize:fit:1400/1*w23veFuxm-GR3

Effective styling in React Native, By Mitchell Coutinho, 05.09.2023
Gap/row-gap/column/gap properties · Issue #812 · facebook/yoga · GitHub

Delve into CSS Grid and Flexbox - DEV Community

Understanding Grid Gap in CSS: Creating Spacing Between Grid Items

React Native: Styles- Part V. Styles continue.., by Divyanshu Mamidwar

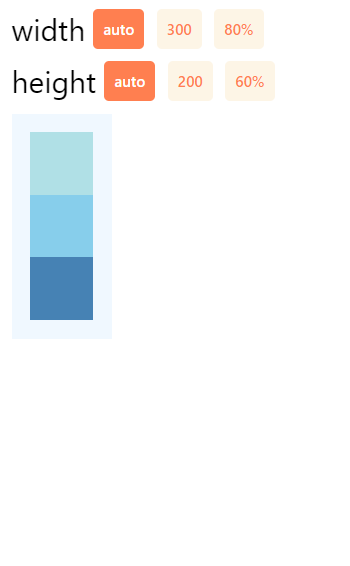
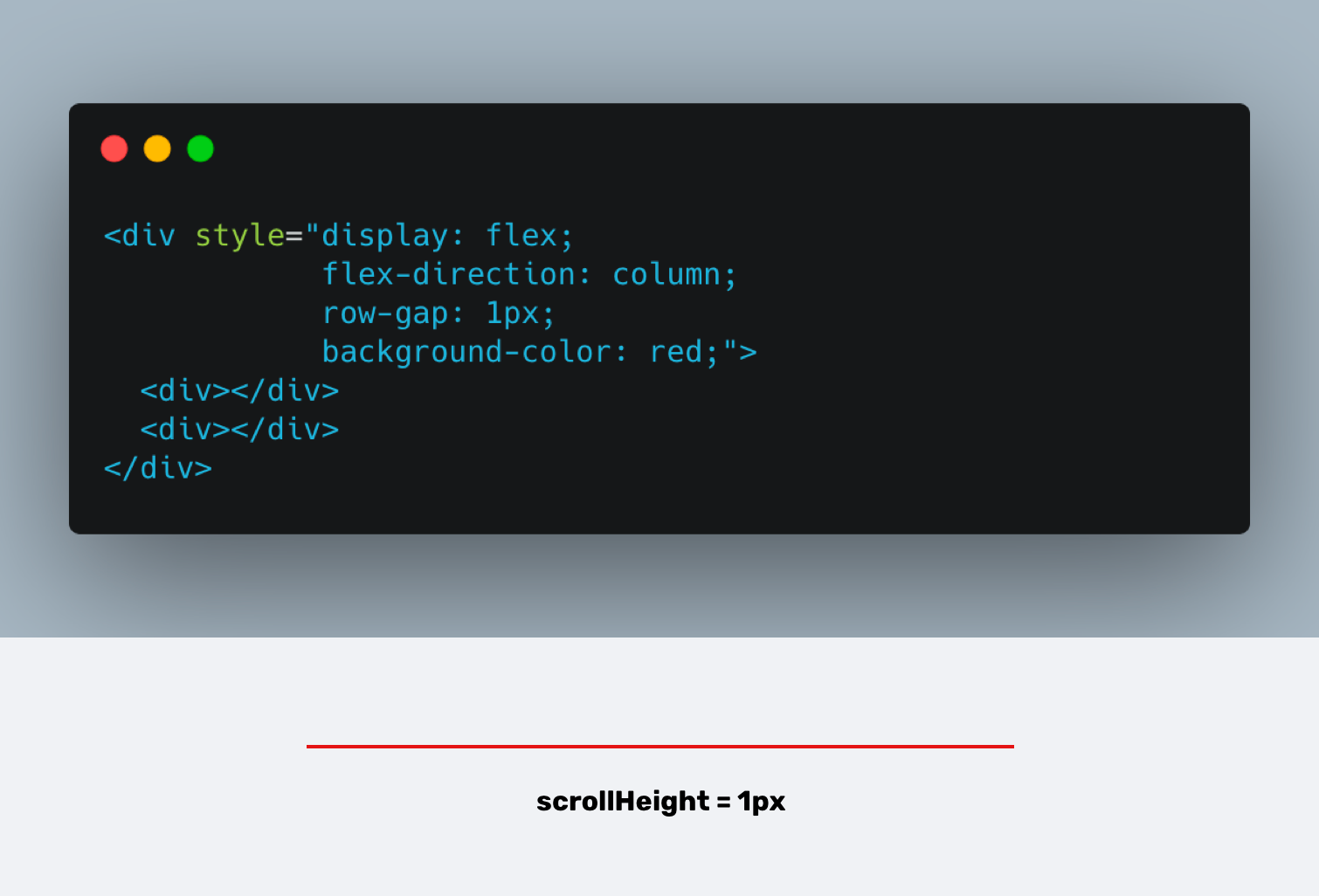
CSS, Flexbox Gap

reactjs - Space between components in React Native styling - Stack Overflow

React Native 0.71: Flexbox Gap, TypeScript and its First-class Support

Feature Detecting CSS Flexbox Gap Support –

miro./v2/resize:fit:1358/1*A_emWrOTdFpJl
- javascript - How do I reduce the gap between flex MUI grids

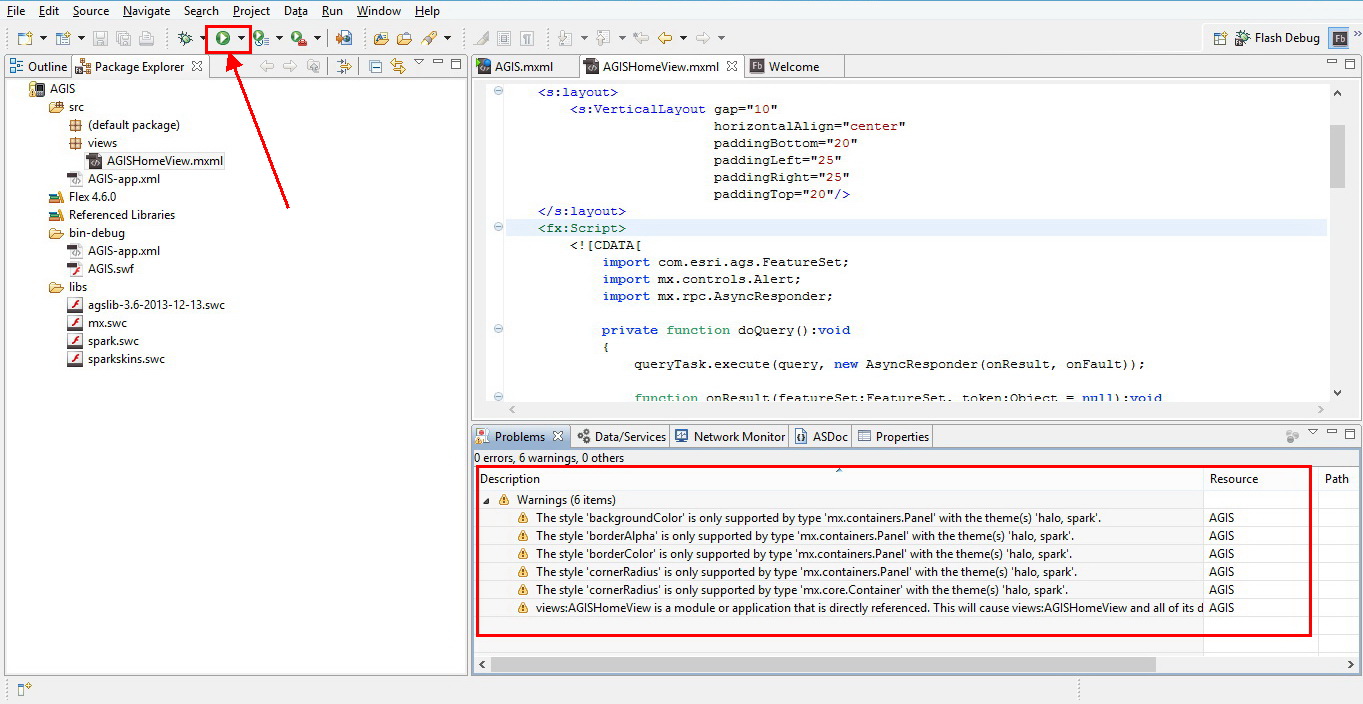
- Solved: TypeError: Error #1034: Type Coercion failed: cann

- Tutorial - Create a digital business card with Flex Message

- Syntax error from CSS minify tool · Issue #43 · gavinmcfarland/flex-gap-polyfill · GitHub

- Customize your interface for ChatGPT web -> custom CSS inside - ChatGPT - OpenAI Developer Forum