Your Loading Spinner Is a UX Killer!

By A Mystery Man Writer
Using a loading spinner is terrible for user experience. Learn why, how to make them better, and about the best alternative yet: skeleton screens.

Mobile UX design mistakes will kill your app - Simicart

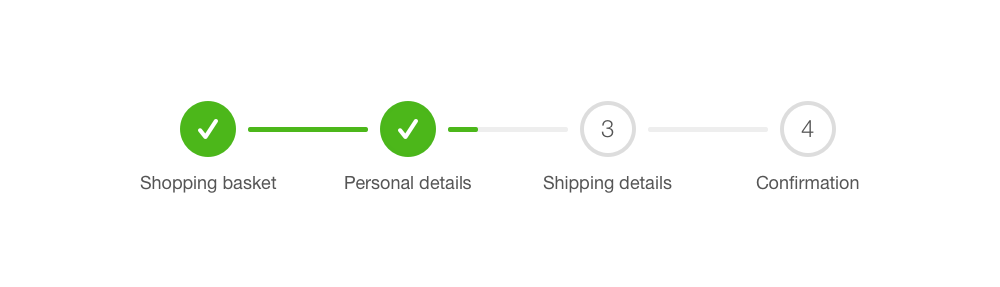
Progress Trackers in UX Design. by Nick Babich, by Nick Babich

Your Loading Spinner Is a UX Killer!

Full List of UX Laws. Let's explore 19 UX Laws and their use…, by Alex A. Szczurek

Your Loading Spinner Is a UX Killer!

Keep 'em waiting: 7 loading page designs that make waiting (almost) fun

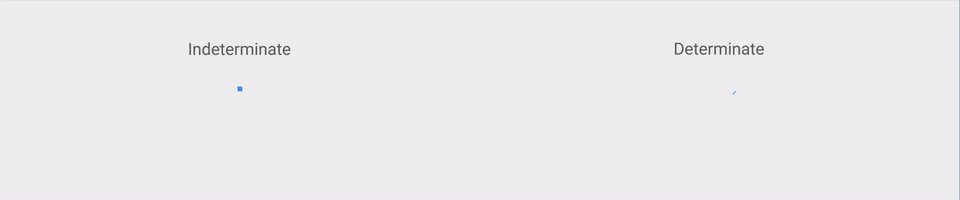
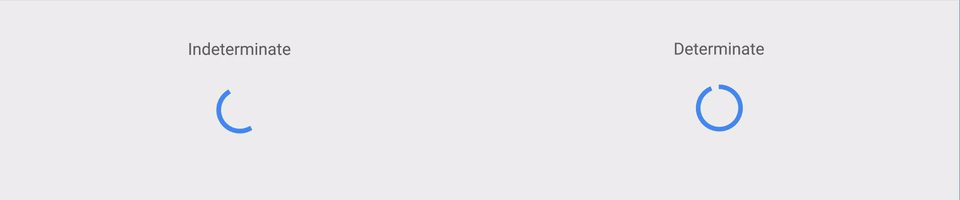
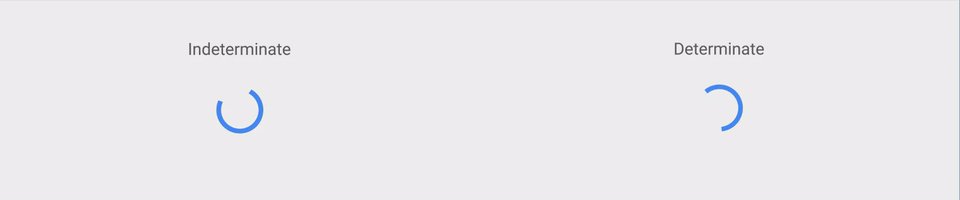
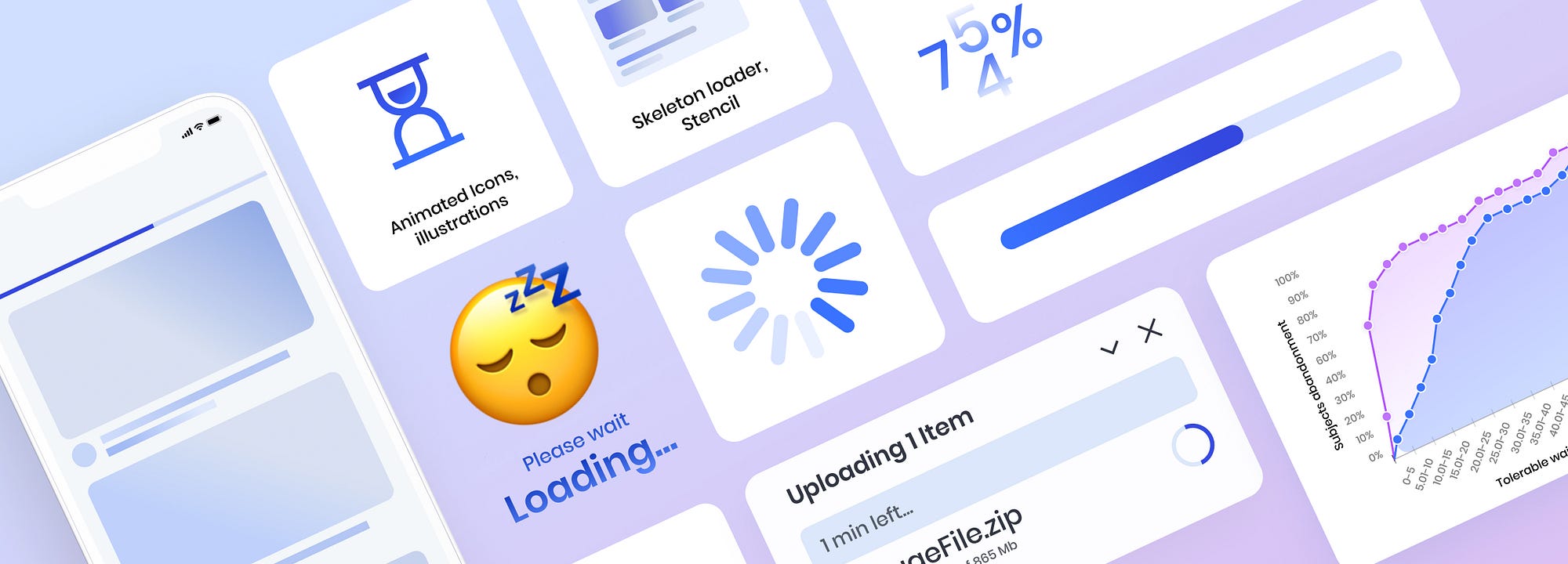
Loading & progress indicators — UI Components series, by Taras Bakusevych

Progress Trackers in UX Design. by Nick Babich, by Nick Babich

How To Make Users Think Your App Loads Faster, by Nick Babich
Loading spinners: Their purpose and alternatives for better UX - LogRocket Blog

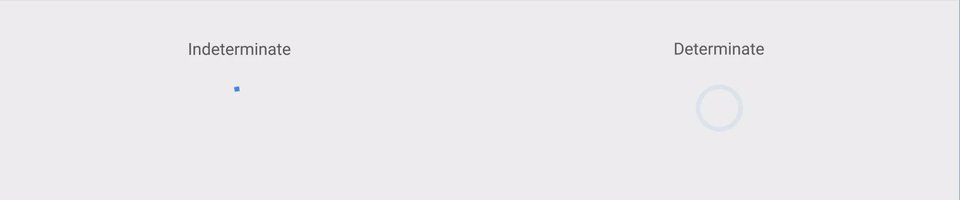
Progress Indicators: 4 Common Styles, by Nick Babich

Loading spinners: Their purpose and alternatives for better UX

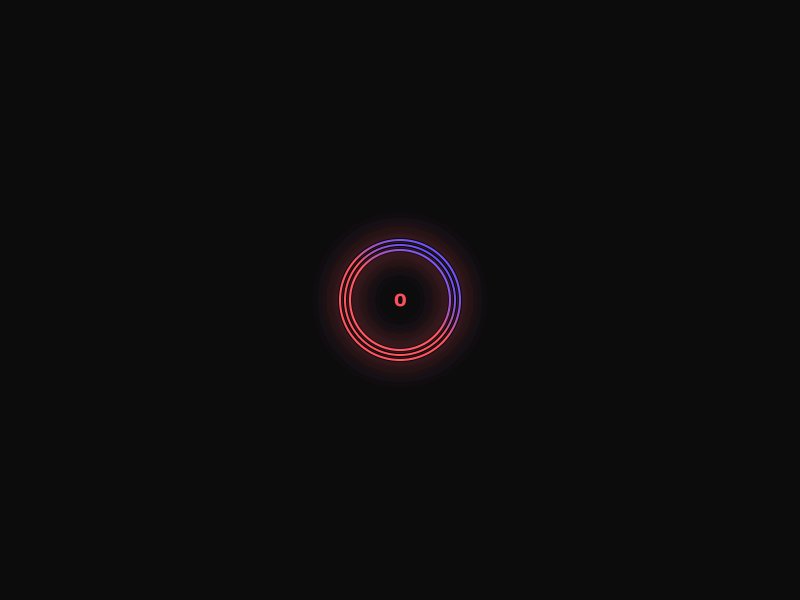
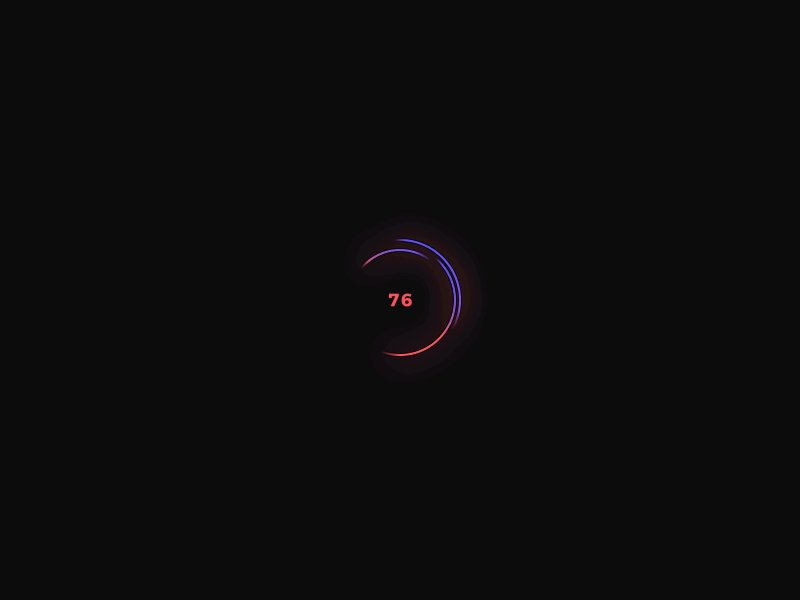
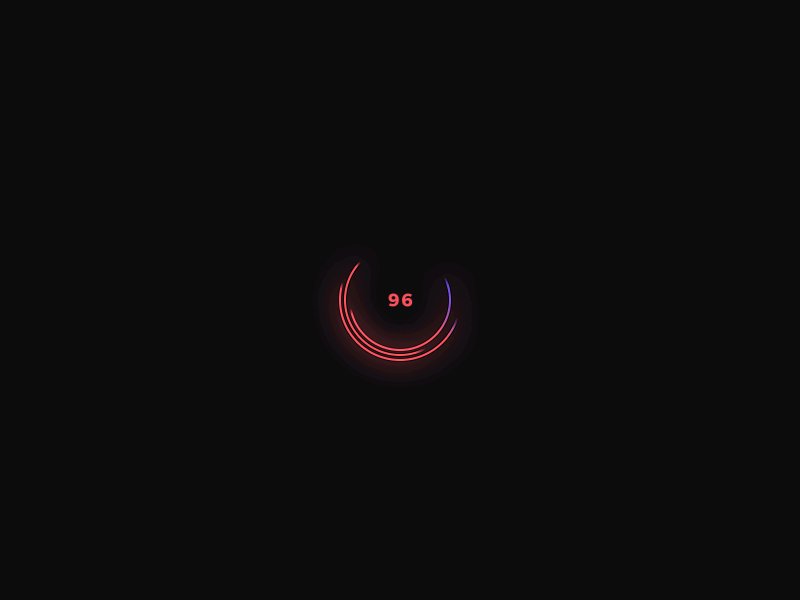
Stop Using A Loading Spinner, There's Something Better, by Suleiman Shakir

Keep 'em waiting: 7 loading page designs that make waiting (almost) fun
Loading spinners: Their purpose and alternatives for better UX - LogRocket Blog
- 18,028 Loading Screen Stock Video Footage - 4K and HD Video Clips

- New Loading Splash Screen from Adalo? - General Discussion - Adalo

- Loading Screen, Genshin Impact Wiki

- Fortnite STAR - Week 8 HIDDEN LOADING SCREEN banner revealed for Snowfall challenge, Gaming, Entertainment

- pink cute loading screen, free download

- RED VALENTINO

- Mums & Bumps - Blanqi Body Wire-Free Bust Support Nursing Bra - Bone

- Vintage Vanity Fair Nude Bra 72-278 Lace Trim New Old Stock Tag Sz 32-33C Sexy!

- In case any other 34J-ish ladies out there thought an XL bikini top might just work.. it won't. : r/ABraThatFits

- Spdoo Women's Over The Bump Maternity Underwear High Waist Full Coverage Pregnancy Panties 4 Pack (M-4XL)
