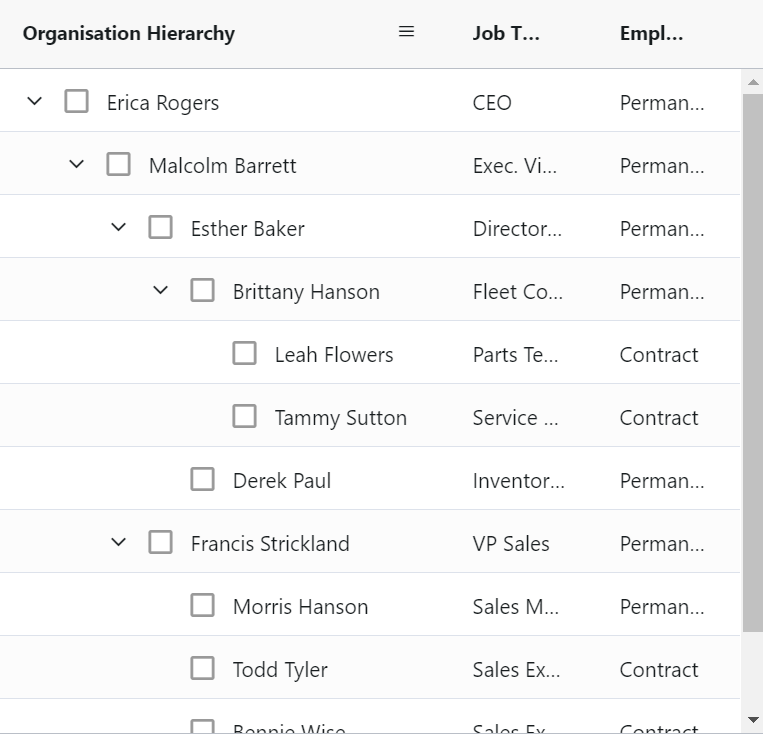
New Component: streamlit-tree-select, a simple and elegant checkbox tree - 💬 Show the Community! - Streamlit

By A Mystery Man Writer
Hello everyone, I created my first custom component for a simple and elegant checkbox tree user input. It’s super useful if you if you would like to improve the user experience when it comes to user inputs with underlying tree like structures. Check out the documentation on GitHub: streamlit-tree-select

Aggrid: Tree Data with Checkbox - streamlit-aggrid - Streamlit

New Component: Streamlit-antd-components,more widgets to extend streamlit! - 🧩 Custom Components - Streamlit
GitHub - Schluca/streamlit_tree_select: A simple and elegant checkbox tree for Streamlit.

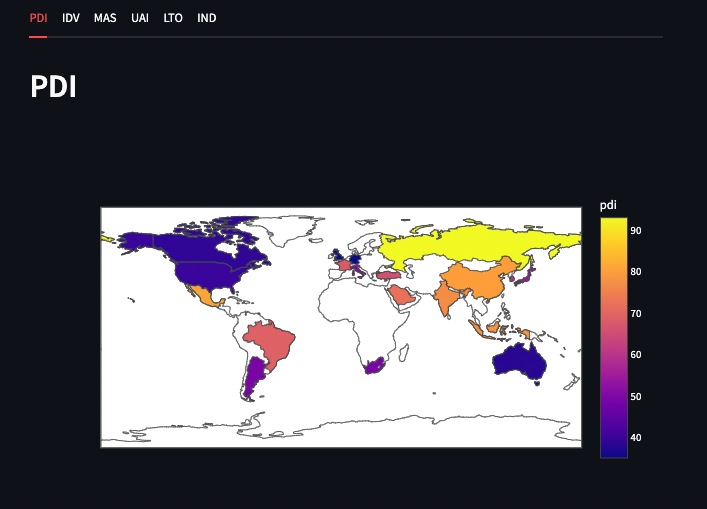
How to make a culture map - 💬 Show the Community! - Streamlit

How to write Web apps using simple Python for Data Scientists? - MLWhiz

Streamlit • A faster way to build and share data apps

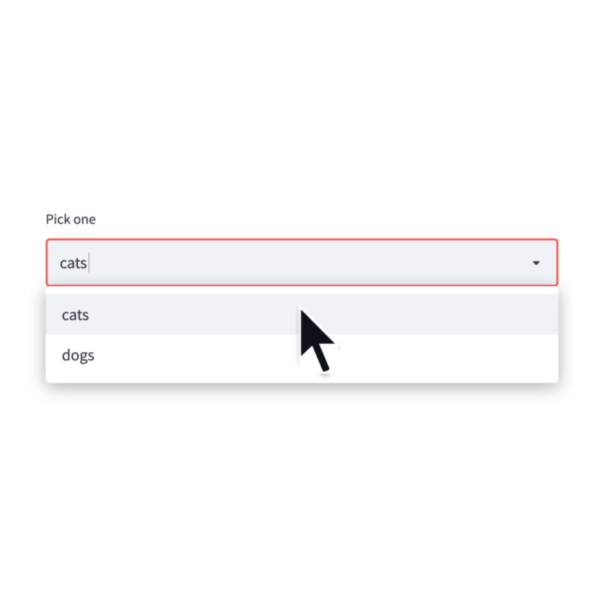
st.selectbox - Streamlit Docs

Streamlit • A faster way to build and share data apps

Streamlit-option-menu is a simple Streamlit component that allows users to select a single item from a list of options in a menu - 🧩 Custom Components - Streamlit

How to make three select boxes and only select one of the options in the whole three select boxes is allowed? - 🎈 Using Streamlit - Streamlit