Create a dynamic background with gradients for my websit

By A Mystery Man Writer
Hellow everyone! I’m trying to create an “electric fade” color gradient and make it move around/switch colors/etc. Similar to a dynamic background on the iPhone. Kind of like a lava lamp. This is pic is an example of the gradient I’m trying to do. I don’t know wether it’s possible to achieve something like this on Webflow with HTML and CSS only (Maybe with custom coding?) or wether it’s easier to make a 1 min video on After Effects and loop that video on the website’s background. Thank you f

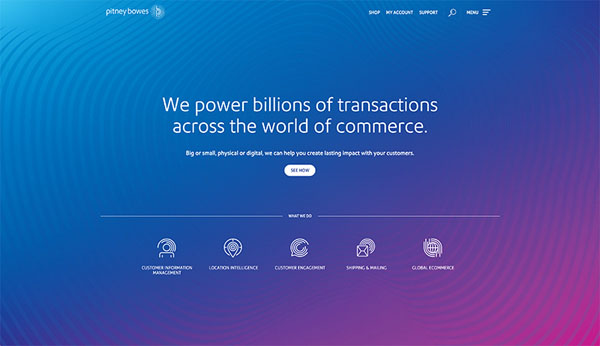
20 Websites that Prove Gradients are Making a Comeback - Designmodo

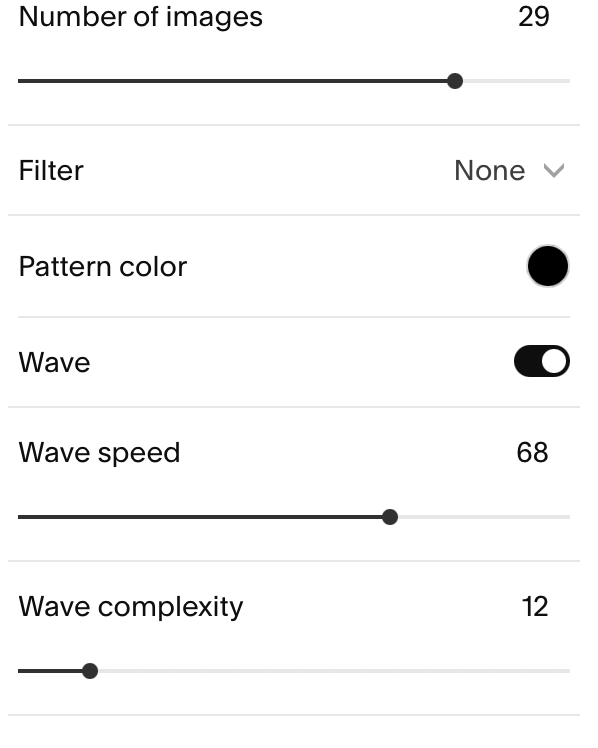
Tips to create a Modern animated gradient background website with React/Next.js 13 (very easy ), by Alain TAI

Moving gradient background website in figma

Now you can add animated and gradient backgrounds to your Squarespace website — PixelHaze Academy

Abstract Background Dynamic Wave Colorful is used for website UI

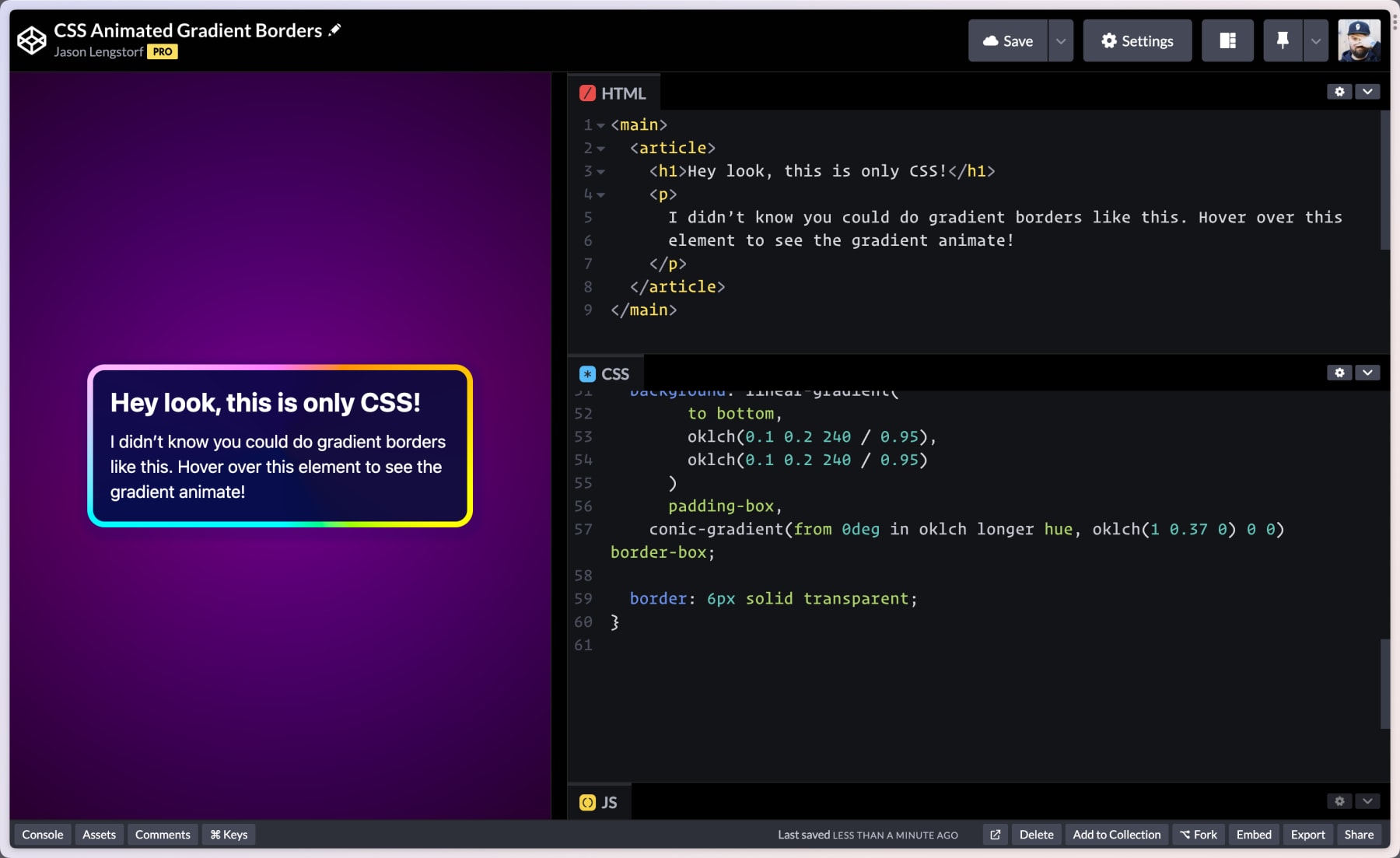
Animated CSS gradient borders (no JavaScript, no hacks)

Gradient Background Design: Get in on the trend. How-to and examples!

Background styles - Webflow University Documentation

Dynamic Neon Design Purple Background Fluid Shape Landing Page, 3d Color, Fluid Pattern, 3d Abstract Background Image And Wallpaper for Free Download