css - 100% total width for flex items in flex container, with gap inbetween - Stack Overflow

By A Mystery Man Writer
I am trying to position elements in a flexbox with flex-wrap with gap in between Ideally the way this should be displayed is: On the first row the blue box taking the full width no gaps anywhere S

Portfolio on mobile shows afew pixels to the right, help! - HTML-CSS - The freeCodeCamp Forum

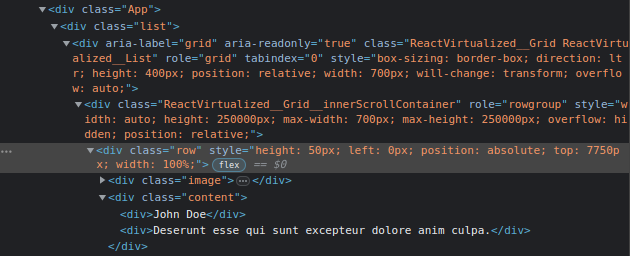
Rendering large lists with React Virtualized - LogRocket Blog

Getting Started with Material-UI v5: Exploring the Box Component.

A Guide to CSS Flexbox - CoderPad

CSS Tip - Perfect Flexbox overflow items - DEV Community

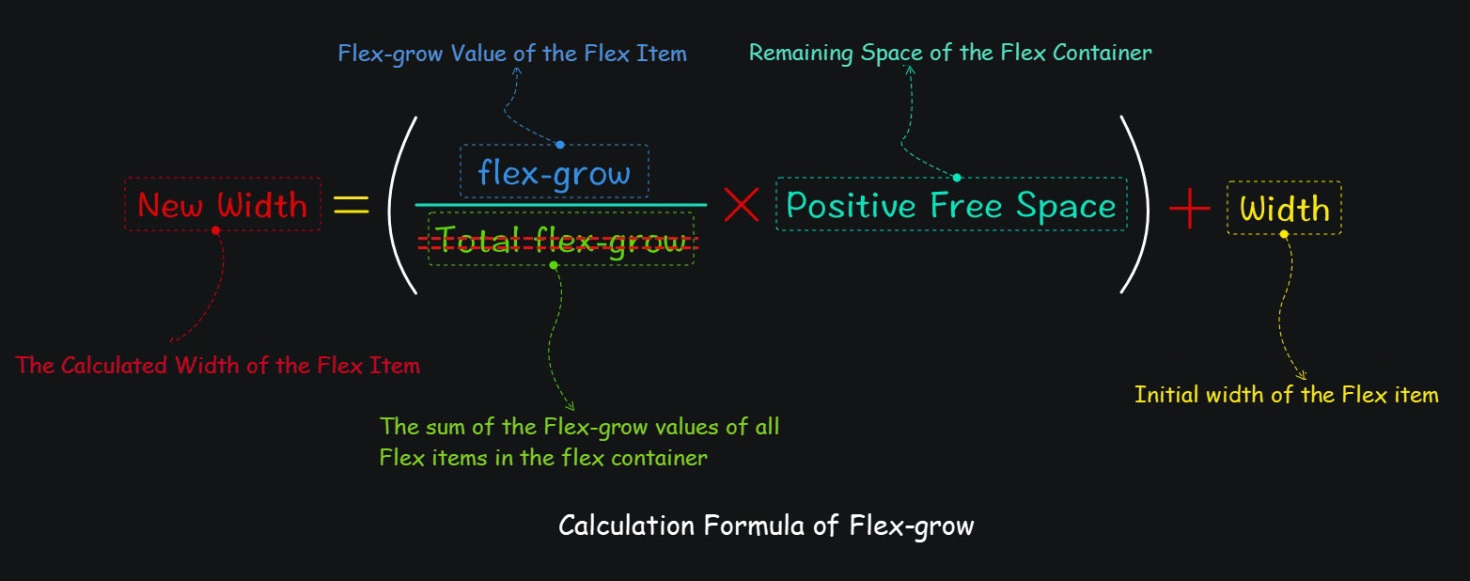
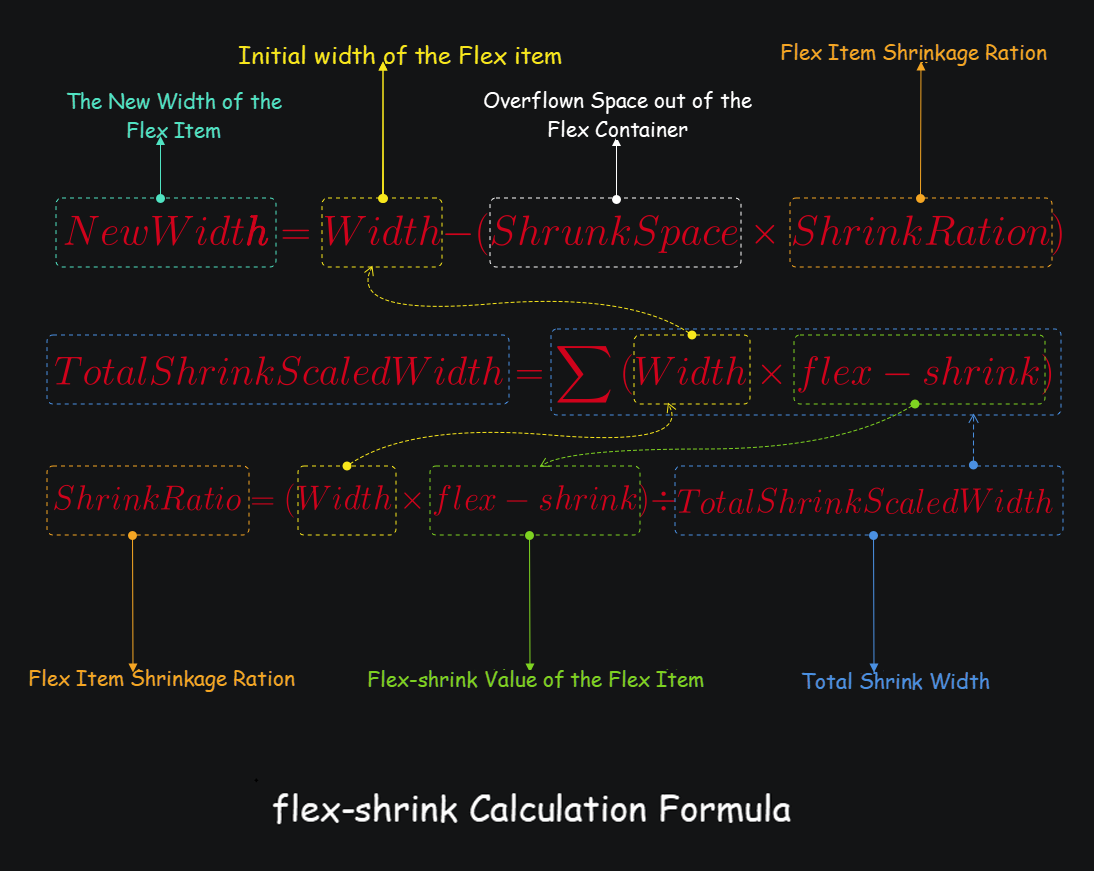
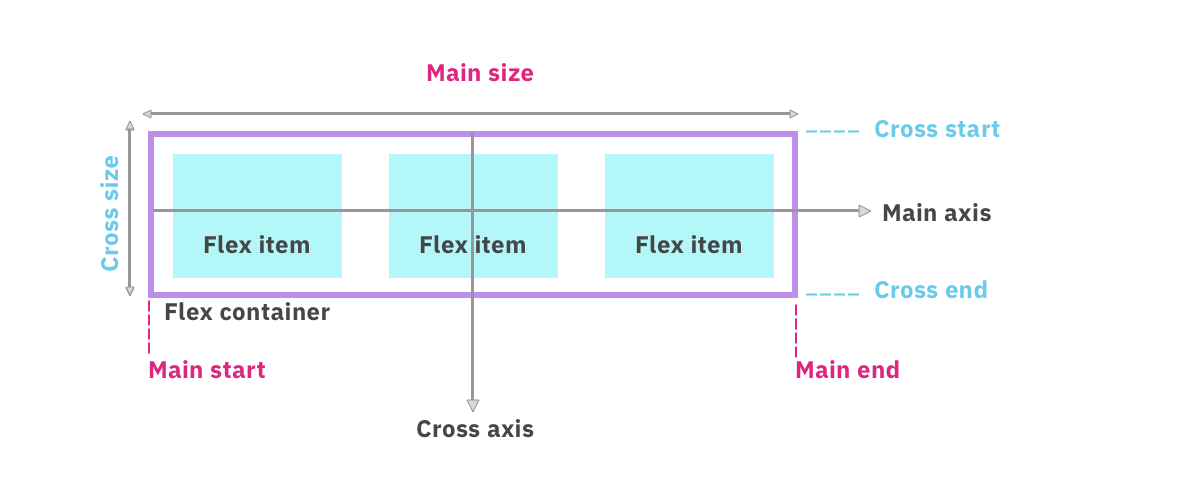
Details on Flexbox Layout - Alibaba Cloud Community

Details on Flexbox Layout - Alibaba Cloud Community

Flex Cheatsheet

Css Flexbox
CSS Flex positioning gotchas: child expands to more than the width allowed by the parent, by Gaurav Gupta

What is the correct way to use text-overflow: ellipsis? : r/css

An Interactive Guide to Flexbox in CSS

Everything about CSS Flexbox and its Properties you should know

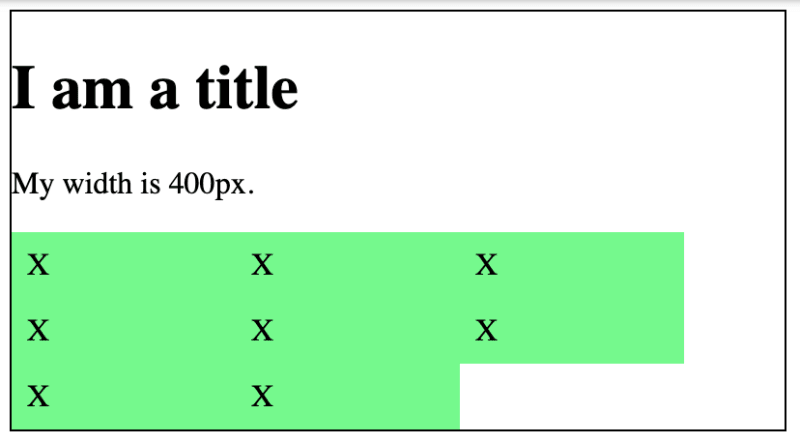
Calculate the Percentage Width of Flex Items When Using Gap - Wiryawan Adipa
- Toyota do Brasil inicia testes da tecnologia híbrida plug-in flex

- My favourite pic of Flex Wheeler : r/bodybuilding

- A Guide To CSS Flexbox. Flexbox, or CSS3 Flexible Box, is a…

- Ha Yun Kyung To Make Special Appearance As Ahn Bo Hyun's Ex

- Arnold Schwarzenegger - Who has the latest issue of Flex Magazine? Head to the newsstands and share your photos with the magazine in the gym and I will share the best one
- The count down is on… 🚀 #7days Get ready to elevate your fitness journey like never before my ladies. Stay tuned 🦾 for the big reveal.…
- There She Goes season 2 cast: Who stars with David Tennant, and

- Milkmaid Tank Top - Australia

- 34 Ddd Bras for Women - JCPenney
- Miusey Shirts to Hide Belly Fat Women Womens Tank Tops Loose Fit Racerback Yoga Tops Workout Tunic Tops Zumba Clothes White Flower XL : : Clothing, Shoes & Accessories



