Flex right and left division with certain gap in the middle - HTML

By A Mystery Man Writer
If we have to make a certain design where we have to divine available space such that in one row only two flex items are to be retained. I think this property will do the needful: flex: 1 0 50%; flex-wrap: wrap, but this doesn’t give a gap between the two left and right. Either we give padding-left ton flex right element or we give padding-right to the flex left element. Margin may be the other rescue. Another alternative will be to give a middle div in the middle and set margin/padding

How to use Flexbox to create a modern CSS card design layout

How to align flexbox columns left and right using CSS ? - GeeksforGeeks
/en-US/docs/Web/CSS/CSS_flexi
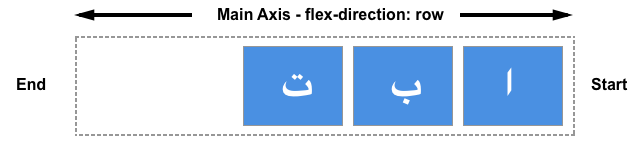
Right-to-left Styling

Aligning items in a flex container - CSS: Cascading Style Sheets

Equal Columns With Flexbox: It's More Complicated Than You Might Think

html - How to position a div with equal margins for left, right, and top - Stack Overflow

Flexbox - Webflow University Documentation
How to Position HTML Elements Side by Side with CSS, by Cem Eygi

html - Equal height rows in a flex container - Stack Overflow

css - Flex left div fill remaining space when right div is at maximum width - Stack Overflow

empty.html should start with a Centered story, fixed sidebar setting.

Build Smart CSS-only Layouts with Flexbox
- Wholesale slips underwear girls In Sexy And Comfortable Styles

- 100 Silk Underwear

- PSD Bandana Roses Sports Bra Women's Top Underwear (Brand New) –

- Minimalist Non Pierced Conch Ear Cuff Ear Cuffs No Piercing Adjustable Earrings Huggie Ear Cuff Dainty Ear Cuff Fake Helix Piercing

- Criss Cross Tummy Apricot Control High Waist Leggings –