html - How do I align these DIV Elements to the top? - Stack Overflow

By A Mystery Man Writer
I am trying to get these two DIV Elements (Image and Description fields) to the top of the box. I can't seem to find the right CSS combination to pull this off. The DIV order is: search-gallery se
.png)
How to Vertically Align Text Within a Div in CSS ? - GeeksforGeeks

CSS Image Centering – How to Center an Image in a Div

javascript - How to make each div the same height, in order to keep the 3 div per row alignment working - Stack Overflow

Flexbox - Webflow University Documentation
.png)
How to Center a Div using CSS ? - GeeksforGeeks

html - Div stacking in responsive design - Stack Overflow

CSS Image Centering – How to Center an Image in a Div

How to Align a Div to Middle (horizontally/width) of Page using CSS ? - GeeksforGeeks

How to make React App Responsive using react-responsive

CSS. All the ways to align elements left and right.

html - How can I align text on top of a column in Bootstrap? - Stack Overflow

html - div elements gets pushed down when it contains text. A peculiar behavior of inline-block - Stack Overflow

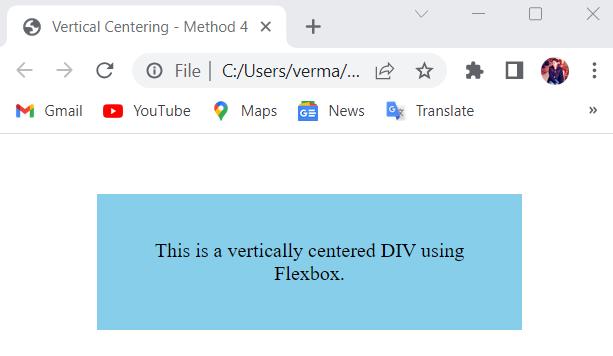
5 Effective Methods to Center a DIV in CSS

How to Center a Div using CSS ? - GeeksforGeeks