html - Flexbox column align items same width but centered without wrapper ( css-only) - Stack Overflow

By A Mystery Man Writer
This is for a mobile menu, which of course needs to be responsive. The longest child should set the width for all the other children .index needs to be full width and height with a background-color

CSS - two row flexbox layout - having one row's width be determined by the second row's - Stack Overflow

html - Make flex items stack next to each other - Stack Overflow

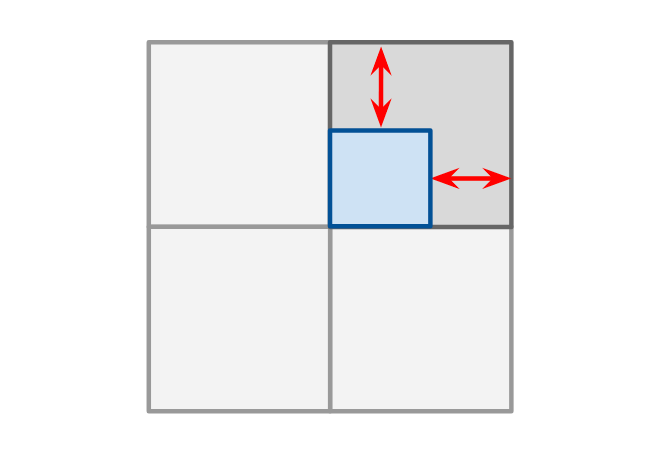
An Interactive Guide to Flexbox in CSS

CSS Flexbox Explained – Complete Guide to Flexible Containers and Flex Items

The peculiar magic of flexbox and auto margins

html - Flexbox: center horizontally and vertically - Stack Overflow

layout - CSS Flex grid - Same width for last item - Stack Overflow

html - Center objects (divs) vertically and horizontally with wrap without big gaps - Stack Overflow
A Complete Guide to Flexbox

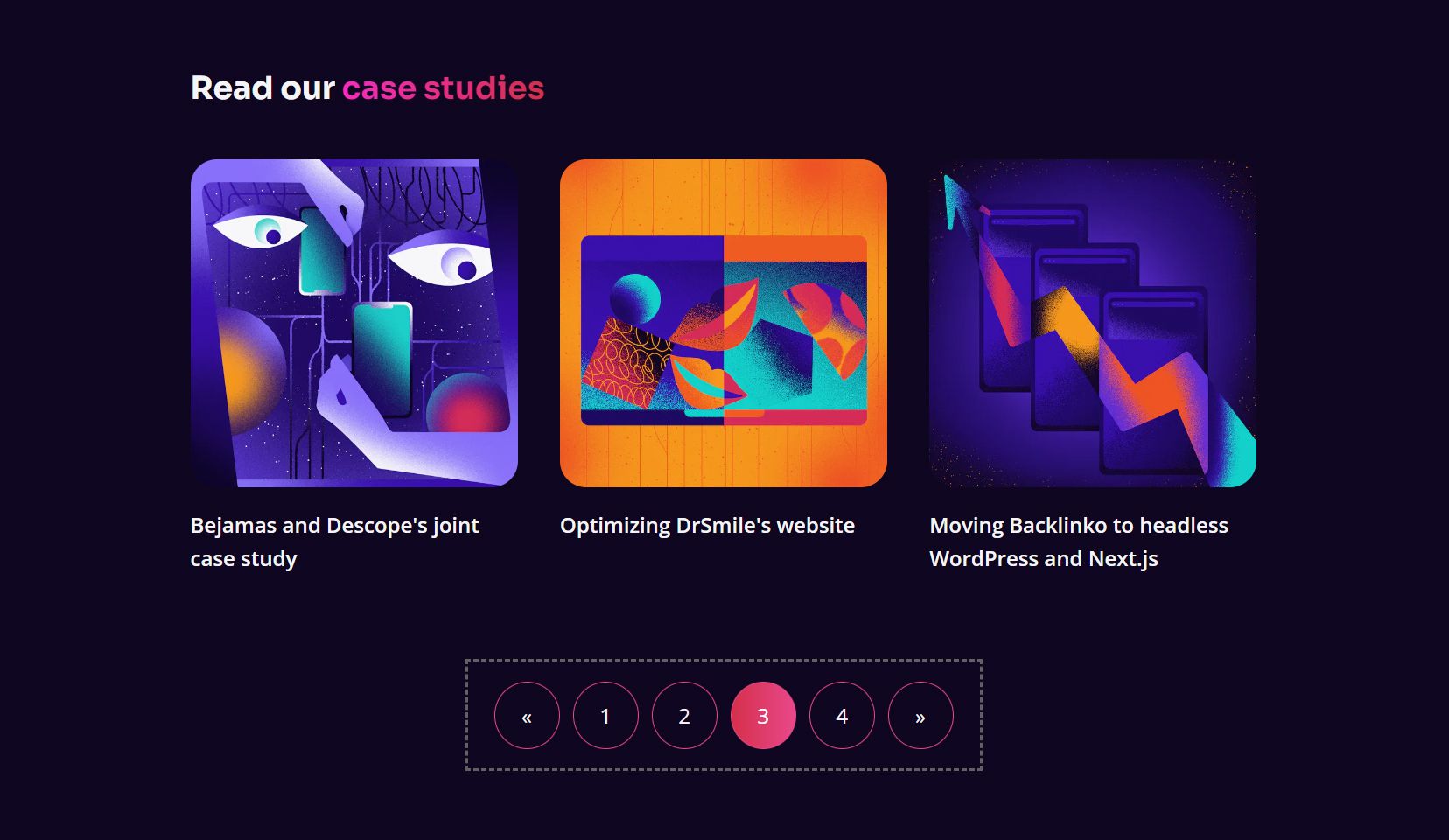
How to center an element in CSS without adding a wrapper in HTML - Bejamas
- Water-Based Screen Printing, Custom Promo Items

- Everlane Moraes - Escola técnica de enfermagem Santa Bárbara
- Fantasie Belle Underwire Balcony Bra 6010 30C/White at

- Tuopuda Women Tummy Control Thong Shapewear Thong Tummy Control Knickers High Waisted Thongs Slimming Body Shaper Shaping Underwear

- The Eva Jegging – ICONOFLASH