html - How to center a form in the container? Using flex - Stack

By A Mystery Man Writer
I am using flex, I have a container and want to have a form inside. This is what it looks like now. so,inside that blue container I want the form to look nice, and centered. The blue container is

css - Issue when centering vertically with flexbox when heights are unknown - Stack Overflow

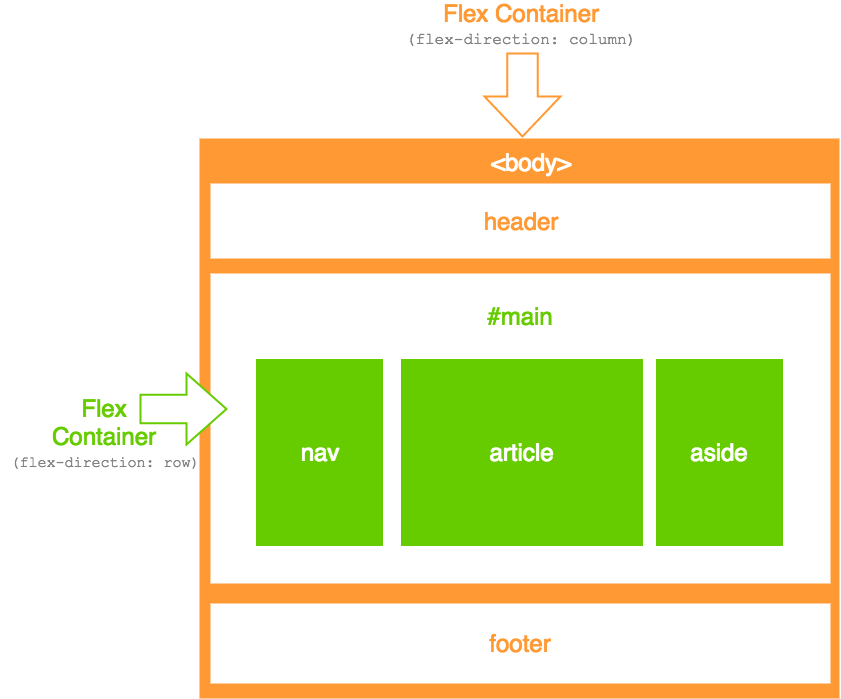
Nested Flex Containers with Flexbox

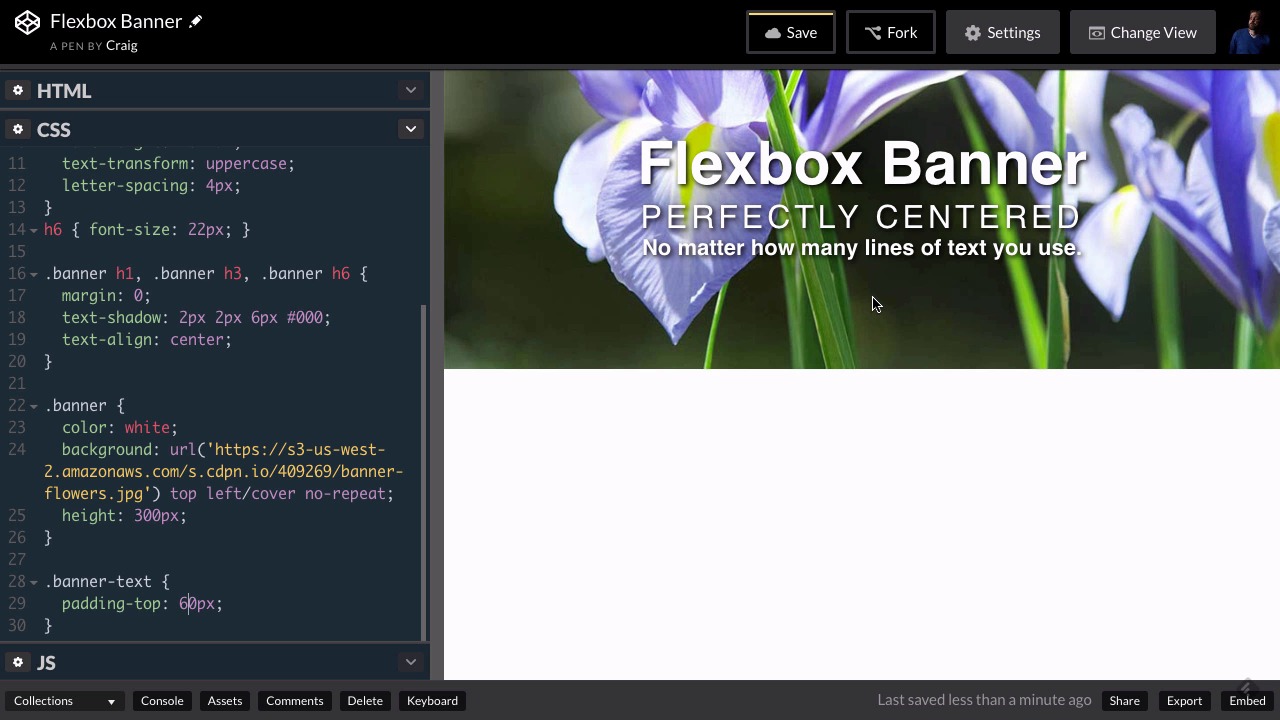
How to Create Perfectly Centered Text With Flexbox

How to Vertically Center Elements with Bootstrap

html - Why doesn't this form stick to justify-content: center set by its parent container? - Stack Overflow

html - CSS: flexbox container with top & center aligned divs - Stack Overflow

Flexbox - Learn web development

CSS Flexible Box Layout Module Level 1

Mastering Flexbox: A Comprehensive Guide to Modern Web Layouts, by Gulshan N

html - How can I make the form to center of screen - Stack Overflow

An Interactive Guide to Flexbox in CSS

CSS Flexbox — Soshace • Soshace

How to Align Center Work In CSS: Complete Step-by-Step Guide

Build Smart CSS-only Layouts with Flexbox
- Form Flex Compound

- Tb Woods AR15, AR Form Flex Coupling, 15 Size, 1575 lbs.-in. Torque, 6700 rpm

- Intelligent Nutrients Flexible Hairspray – Holistic Hair Tribe

- Hi it's Tammy from Form Flex Compound use #airdrycompound or
- Exquisite Form Women's Plus Size Tummy Slimming Brief MED CTRL Laser Cut, Black, Medium at Women's Clothing store

- New SKIMS Bandeau Bra Brand new with tags - Depop

- Suéter meia-calça de mistura de algodão com padrão de diamante

- So I'm very new to Monster High and have never collected a single thing from this series. Since I'm trans, unlike most girls, I never got dolls, but rather figures growing up

- LIVEBOX Round Boho Rug 4ft Sun Circular Rug for Nursery Room, Colorful Circle Rug Cute Kids Rug for Living Room, Retro Non-Slip Cozy Round Rugs Soft

- Dressing for Your Body Type: Are You a Tulip Shape? – Oh Wize One

