html - How do I correctly nest a flexbox to achieve a form layout? - Stack Overflow

By A Mystery Man Writer
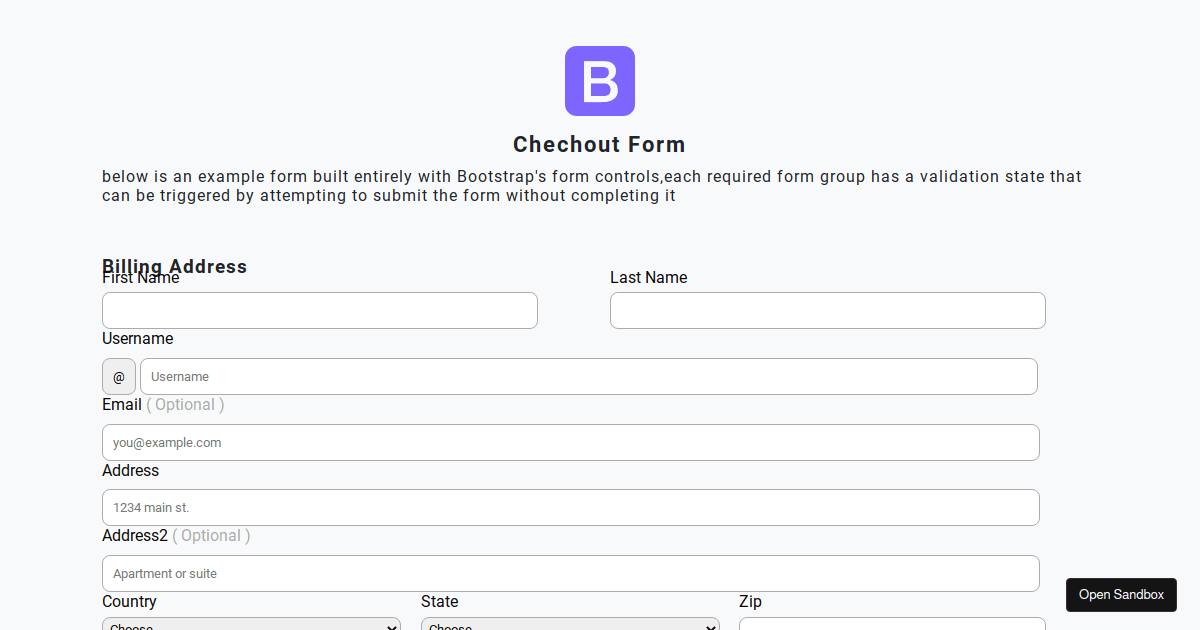
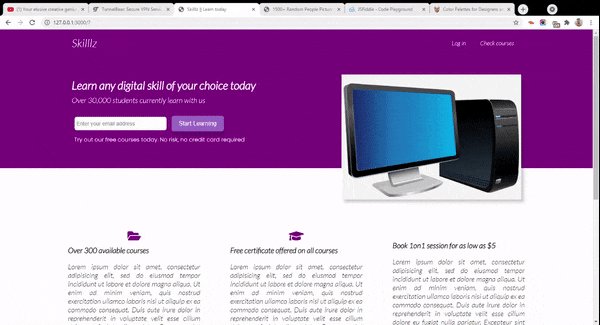
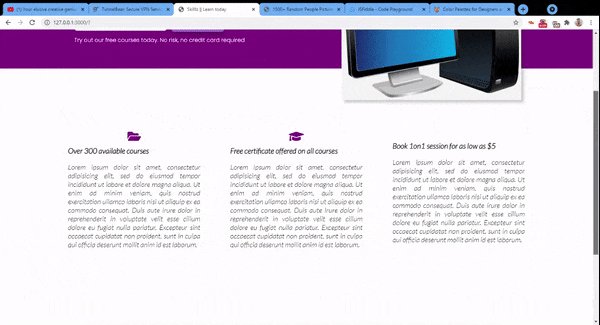
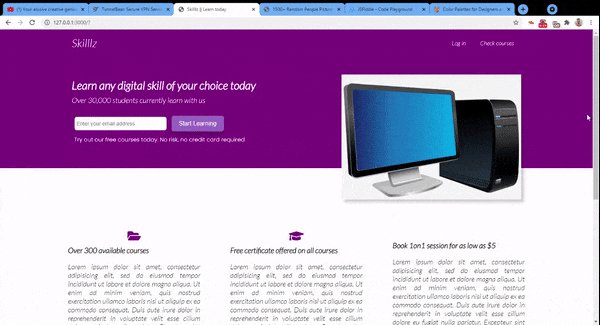
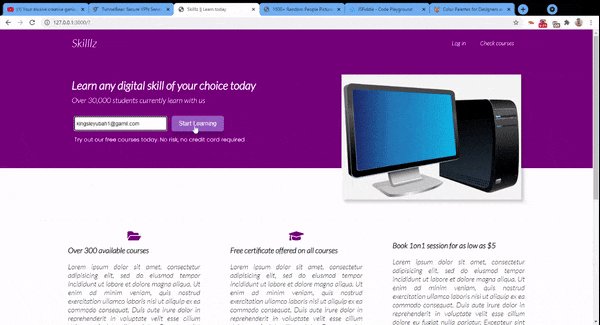
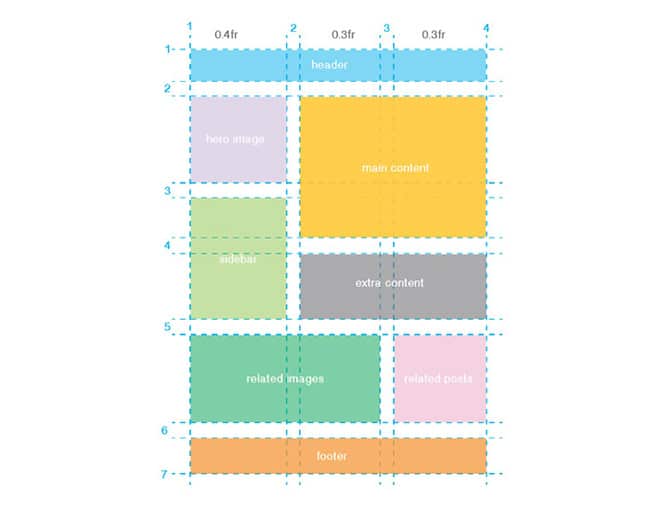
I am looking to achieve the following layout: Here is how I'm picturing it (with grids): Black bar is the nav (we can ignore this) A title and subtitle (purple) - these should be aligned and take

html - How to make aside next to content in flexbox? - Stack Overflow

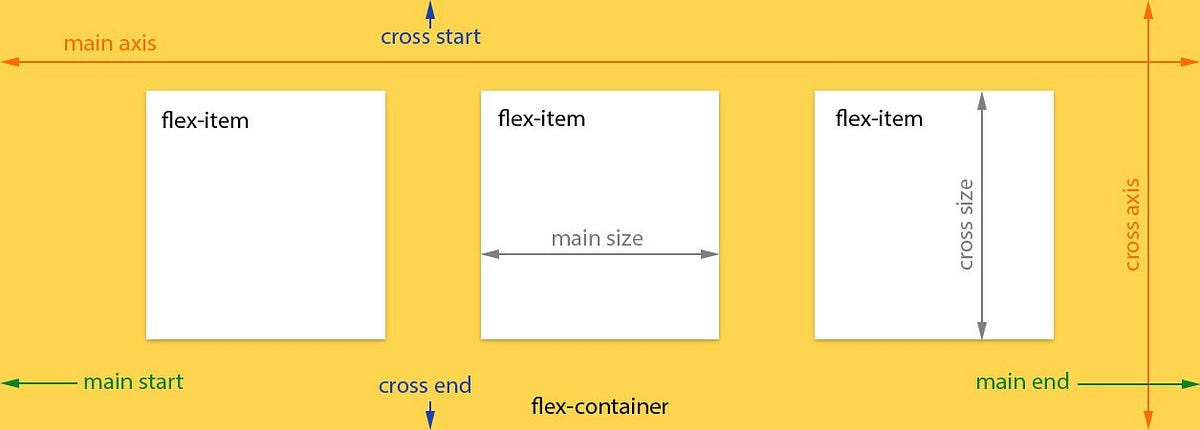
Angular Flex-Layout: The Alternative Layout Library for Flex-box and CSS Grid, by Duncan Faulkner, ngconf

Using CSS Grid and Flexbox to Create Responsive Web Pages

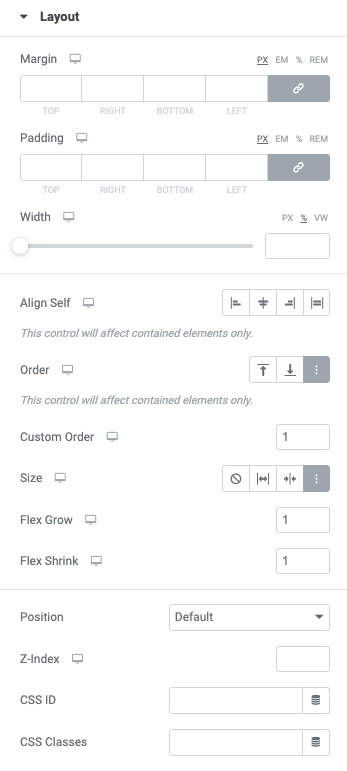
Define Advanced Settings In Flexbox Containers » Elementor

Web Development Fundamentals with HTML, CSS, and Bootstrap

How to build a Responsive page by using Flexbox and CSS grid

flex-basis - CSS: Cascading Style Sheets

CSS Flexbox and Grid Tutorial – How to Build a Responsive Landing Page with HTML and CSS

Flexbox - Webflow University Documentation

html - Flexbox fill available space vertically - Stack Overflow

Build Smart CSS-only Layouts with Flexbox

How To Combine Flexbox and CSS Grids for Efficient Layouts