How to set align-self property to its default value in CSS ? - GeeksforGeeks

By A Mystery Man Writer
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
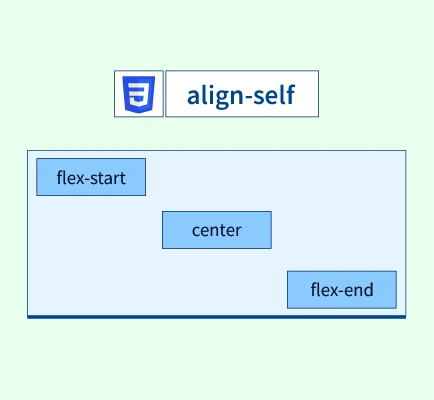
In this article, we will learn how to set the align-self property to its default value. The align-self property is used to specify the alignment for the chosen item within the parent element. Approach The auto value in the align-self property is used to set the default value in CSS.

How to align item set to its default value in CSS ? - GeeksforGeeks
self-instruct/human_eval/user_oriented_instructions.jsonl at main · yizhongw/self-instruct · GitHub

How to create a responsive image gallery with CSS flexbox - LogRocket Blog

Understanding grid justify-self, align-self, and place-self in CSS

Giving an HTML date input a placeholder with JavaScript - DEV Community

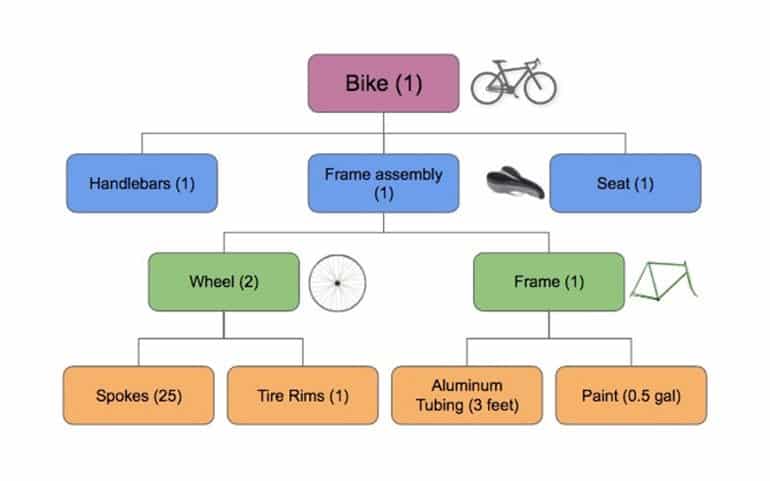
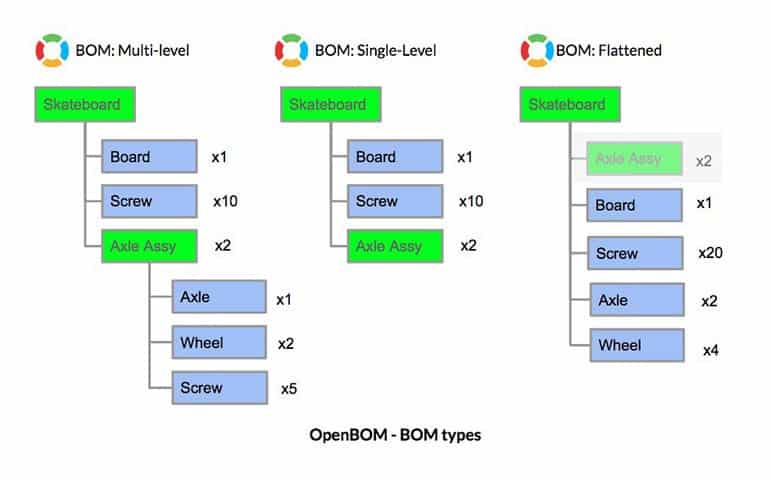
OpenBOM Basics – How to Create a Multi-Level (Hierarchical) BOM
What is the use of the align attribute in a p tag? - Quora

CSS Interview Questions and Answers - GeeksforGeeks, PDF, Html Element

My_Article_Data

CSS Align-Self Property - Scaler Topics

15 puzzle game - Rosetta Code

OpenBOM Basics – How to Create a Multi-Level (Hierarchical) BOM

Amit Kumar Sharma on LinkedIn: 🏆 SkillBadge Unlocked!

The Stencil: What is Stencil Paper? Page 2 - S8 Tattoo
- Adam Argyle on X: CSS `text-align-last` 🔍 the *last* line of text, how do you want that to align? learn more on MDN / X

- Horizontal Alignment in CSS – How to Align Elements in CSS

- Sajal Sharma on X: CSS align-items Property ⚡ Explained and Visualised ↓ / X
- CSS text-align Property - GeeksforGeeks

- text-align CSS-Tricks - CSS-Tricks

- Taliah Knit Dress – Hanifa

- Intimates & Sleepwear, Rose Pumping Bra From The Dairy Fairy Nwt Size Pp Small Band Large Cup

- ASHAM Men's APW Supreme Curling Pants

- PLNOTME Women's High Waisted Jeans Straight Leg Boyfriend Baggy Casual Lightweight Denim Pants at Women's Jeans store

- Shapewear For Women Tummy Control High-waisted Power Short Body Shaper Tummy Control Panty

