css - Flexbox: How to stretch row's elements to full width? - Stack Overflow

By A Mystery Man Writer
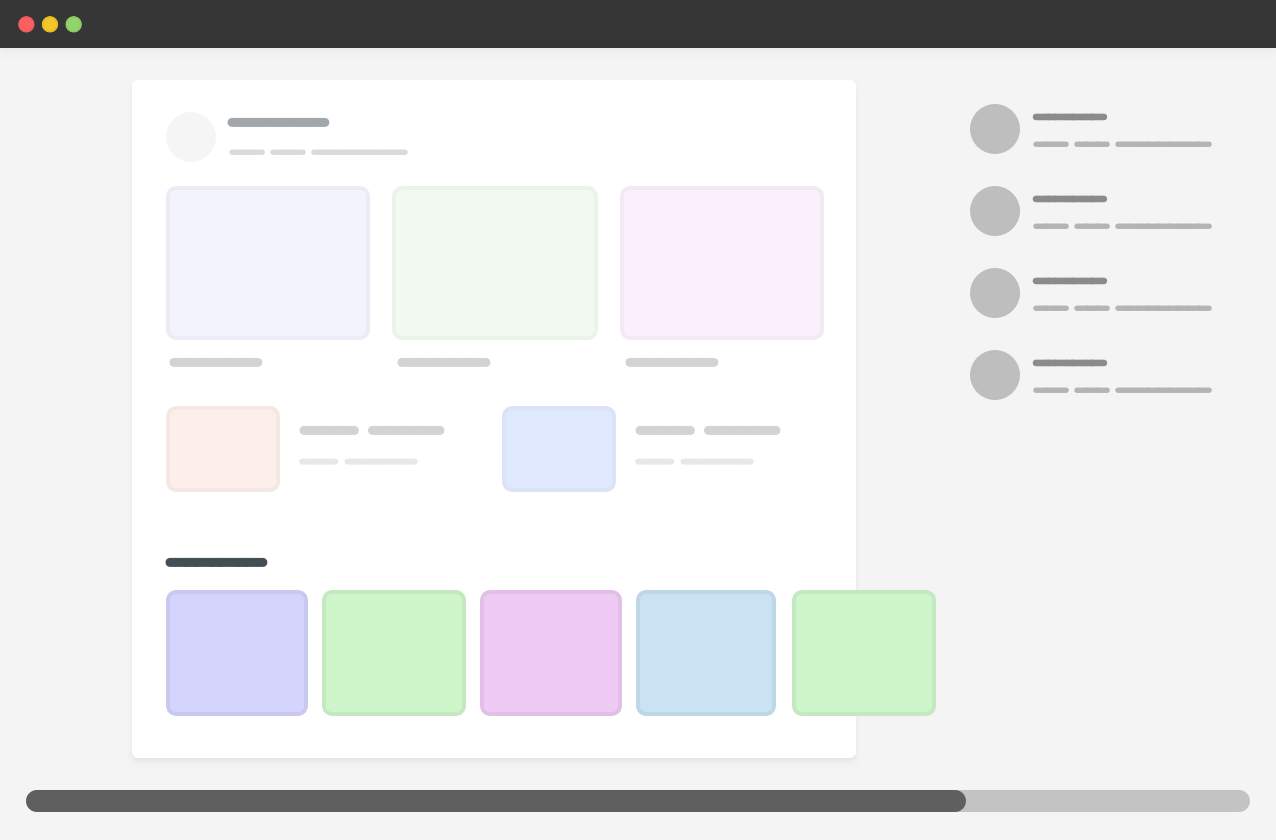
I have a flexbox grid of random width images: I would like to stretch elements of each row to full width in order to get rid of white-space - how can I achieve that with CSS? justify-content doesn't

The Divi Fullwidth Header Module

Flexbox Visual Guide Tutorial - Learn the basics of CSS Flexbox Module

css - Flexbox: How to stretch row's elements to full width

Mastering Flexbox: A Comprehensive Guide to Modern Web Layouts

The Best CSS Range Slider Templates You Can Download

How to create a Bootstrap inline form

Going all-in on Flexbox

Flexbox Essentials for Beginners

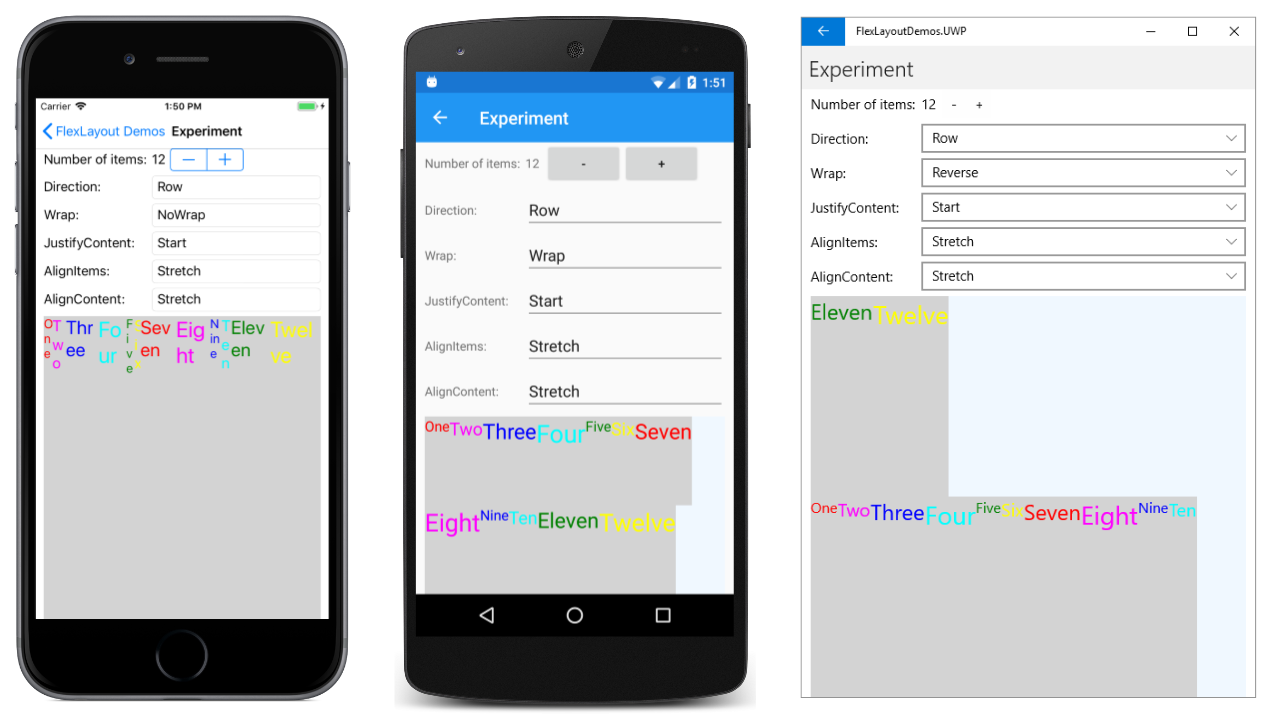
The Xamarin.Forms FlexLayout - Xamarin

How To Use The Container Element in Avada ZAAAX Design

CSS: flexbox - AleloWiki

html - Flexbox stretching and aligning elements (on second row and

An Interactive Guide to Flexbox in CSS

Defensive CSS - Minimum Content Size In CSS grid

Text doesn't wrap when row is selected as child layout - CMS









