How To Adjust the Content, Padding, Border, and Margins of an HTML

By A Mystery Man Writer
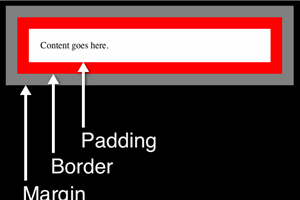
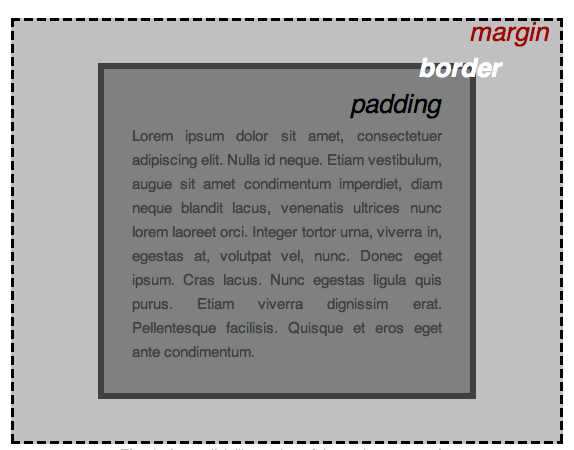
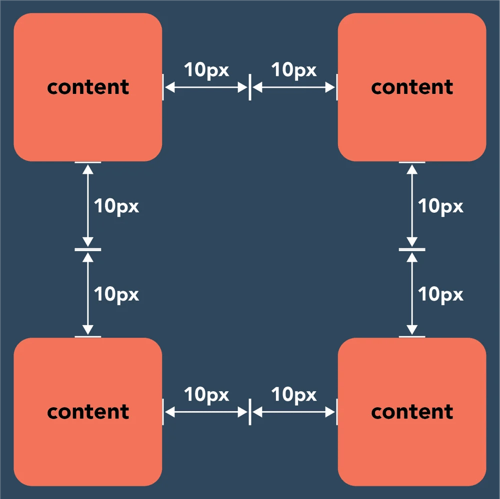
In this tutorial, you will learn about the CSS Box Model , a model used to refer to the content, padding, border, and margins of an HTML element. Understand…
In this tutorial, you will learn about the CSS Box Model , a model used to refer to the content, padding, border, and margins of an HTML element. Understanding the CSS Box Model is helpful for adjusting the size of any of these parts of an HTML element and understanding how the size and position of elements is determined. This tutorial is part of the series “How To Build a Website With HTML.”

css - unwanted margin appearing out of nowhere, despite being set

How to build a website using HTML and CSS

CSS box model - Wikipedia

CSS Basics: The Box Model, Margin, and Padding - CodeProject

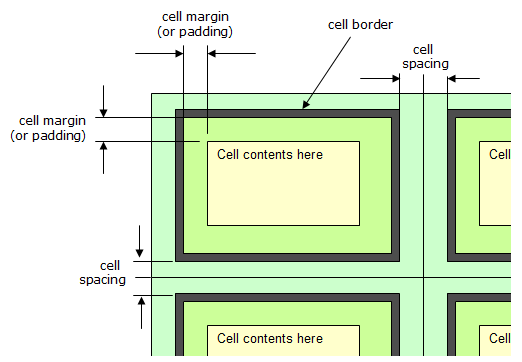
Customizing the Margins and Spacing of the Cell

CSS Logical Properties and Values

How to Set CSS Margins and Padding, and Cool Layout Tricks

CSS Margin vs. Padding

The CSS layout model: borders, boxes, margins and padding

CSS Margin vs. Padding: What's the Difference?

Umiliare Manuale Richiamare html space between divs Orata Investire Nervo

How To Adjust the Content, Padding, Border, and Margins of an HTML

CSS Box Model Module Level 3
How to set margins without CSS in HTML - Quora
- Home - Royalty Padding Repair

- tensorflow - regarding the correct way to understand the result of tf.pad - Stack Overflow

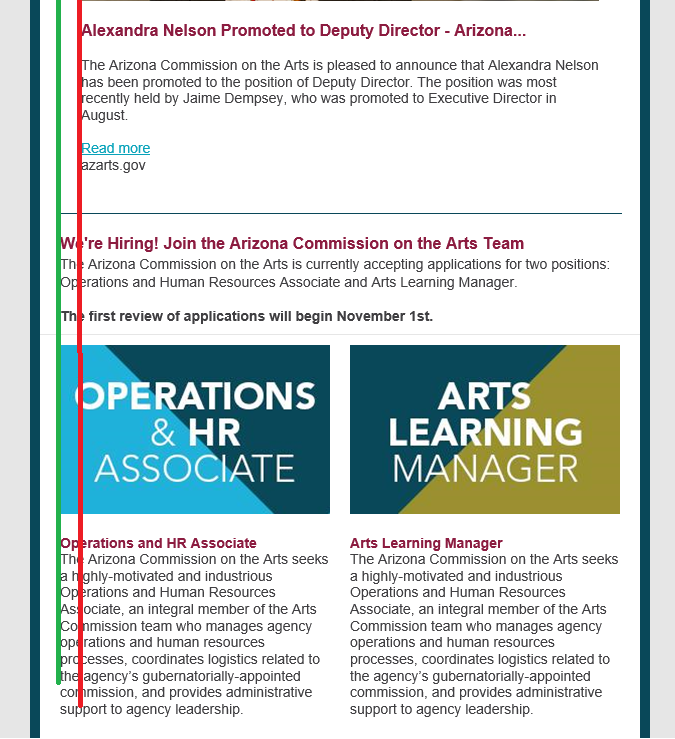
- Adjustable Padding For Images and Text Blocks - Constant Contact Community - 303933
- How To Adjust the Content, Padding, Border, and Margins of an HTML Element With CSS

- Knut Special Needs Bed - Bakare Beds