reactjs - How can I add the close icon in the top right corner of the Material UI Dialog Header? - Stack Overflow

By A Mystery Man Writer
I Want to add the close icon in the header section at the top right corner. I am using the Material UI Dialog. Everything is working fine, but I want the close button on top section, as shown in the

Bootstrap Modal - examples & tutorial

318 Stories To Learn About Reactjs

17 Beautiful JavaScript Menus You'll Love [Examples] - Alvaro Trigo's Blog

User interface options, Docs

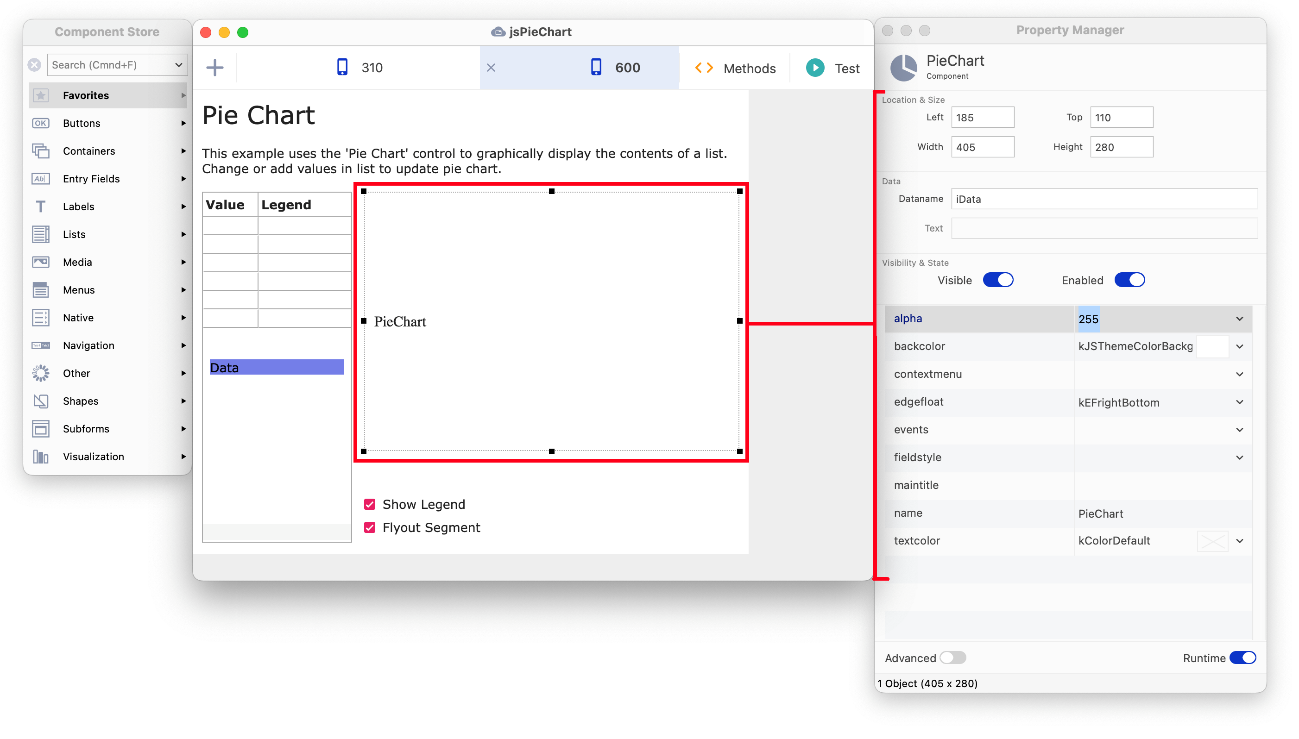
Omnis Online Documentation

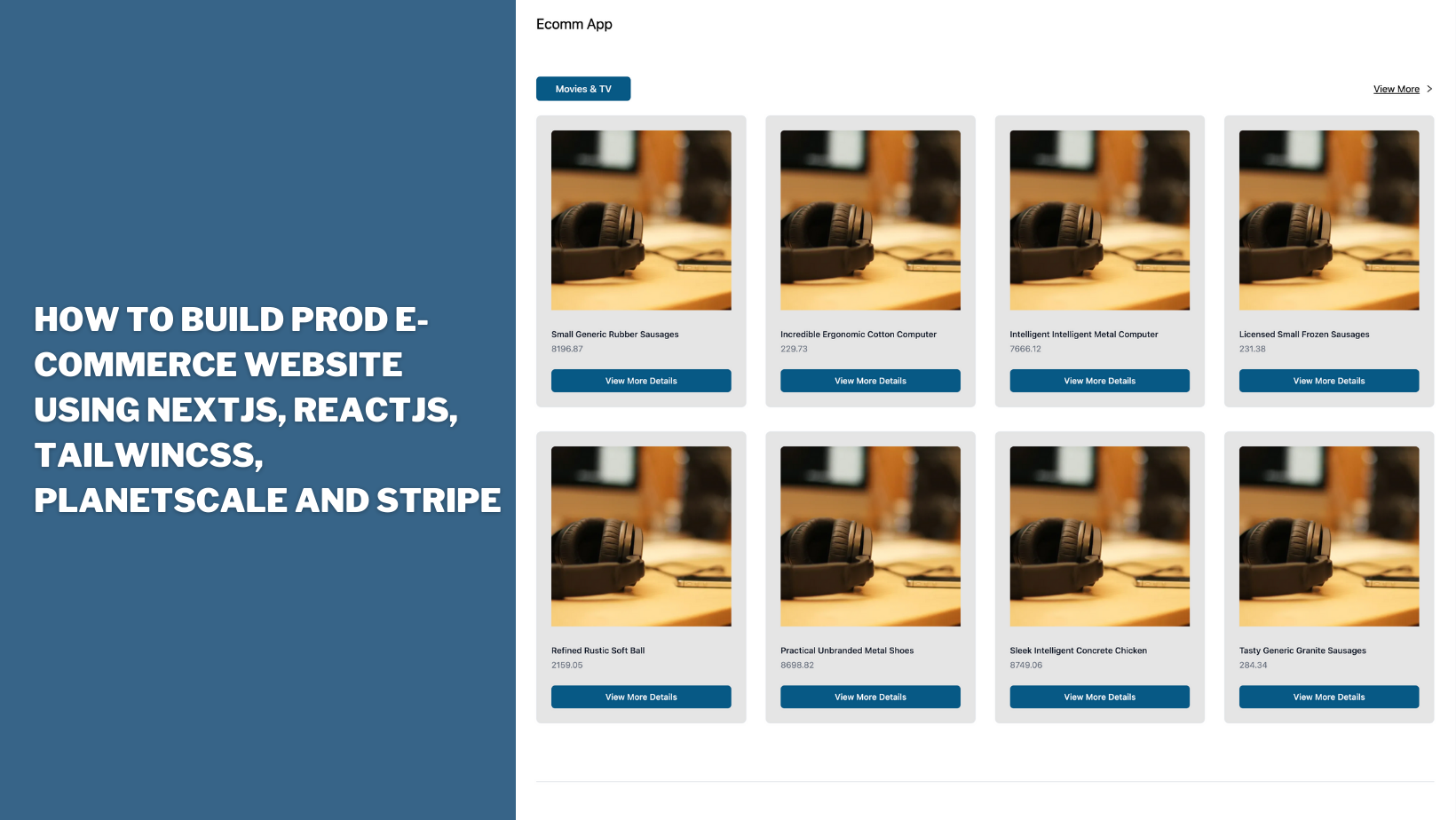
How to Build a Production Ready eCommerce Website with ReactJS, TailwindCSS, PlanetScale and Stripe
Dialogs - Material Design

UI Components, Category
material-ui-docs/CHANGELOG.old.md at latest · mui/material-ui-docs · GitHub

CHANGELOG.md · 8928a36394154e02a73d5e92a740d5f9ed8da709 · lt / material-ui · GitLab

React Error Handling And Reporting With Error Boundary And Sentry, Smashing Magazine

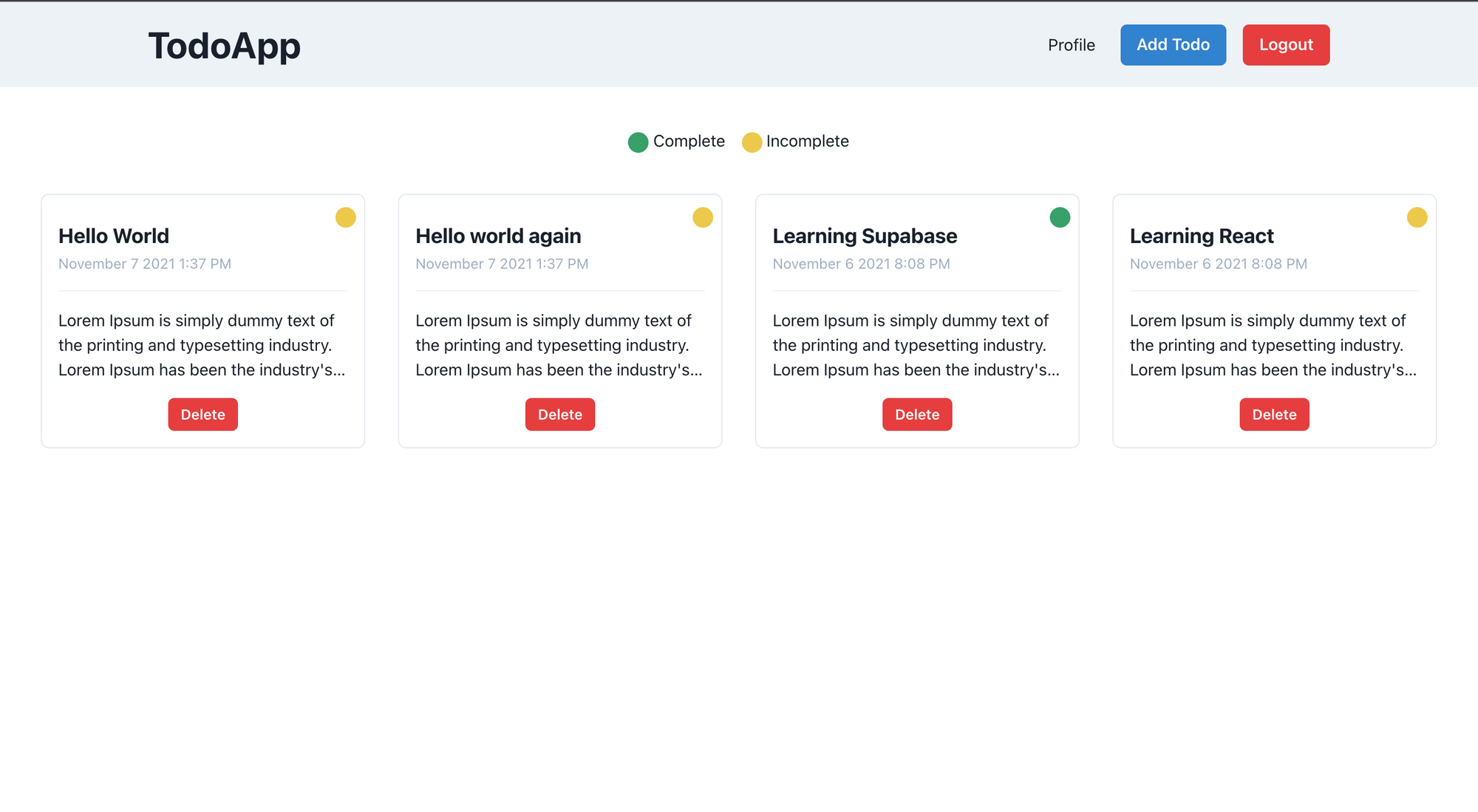
How to Build a TodoApp using ReactJS, NextJS, and Supabase
- Close Button Vector Icon Flat Illustration Stock Vector - Illustration of close, button: 228588736

- Close Button designs, themes, templates and downloadable graphic elements on Dribbble

- 680+ Open Or Close Button Stock Photos, Pictures & Royalty-Free Images - iStock

- Red X button icon, Error HTTP 404 Icon, Red Cross Mark File

- html - angular 8 material dialog close button with X top right

- Solid Lace Deep V Neck Bodysuit Sexy Long Sleeve Bodysuit - Temu

- Dopamine Girl - a full body photo shot of one girl,((looks like Eryn Ashwyn)),looking at camera,blonde hair,Nude,perfect c-cup breasts,wide shot,standing in doorway,nude,medium breasts,showing tits,five slender fingers, gorgeous face,beautiful lips

- Wool-Ease Worsted Yarn, Lion Brand

- Bras N Things New Zealand - The votes are in and bodysuits are worn to be seen. 🖤 We are wearing confidence from day to night in the Lexi bodysuit. Dress her
- Under Armour Women's UA Infinity High Blocked Sports Bra Pink in Dubai, UAE

